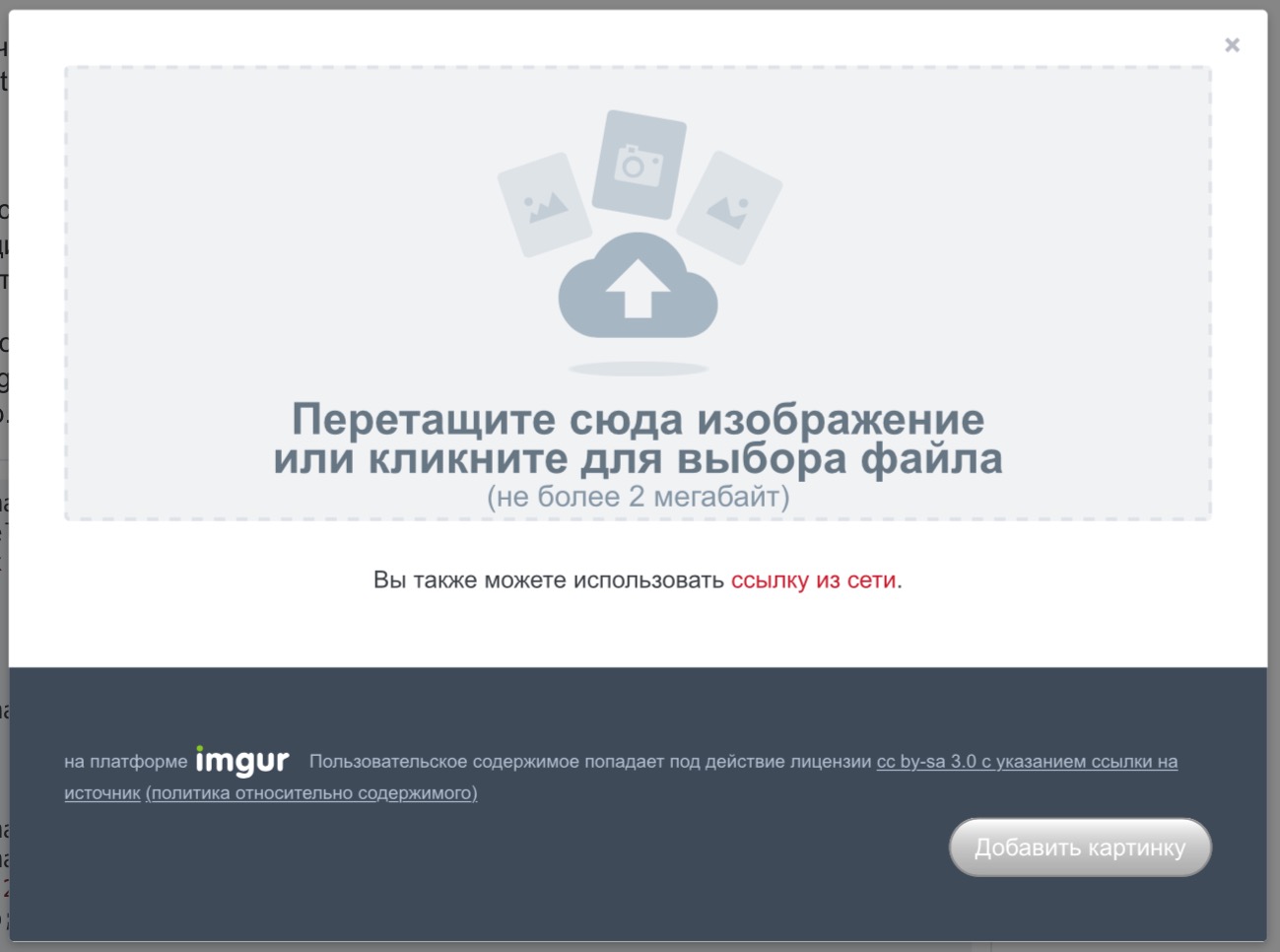
Сейчас при загрузке картинки на сайт отображается следующее окно:
Можно заметить, что в текущем виде текст выглядит не лучшим образом. В частности:
- наличие запятой в начале строки;
- жирный текст в две строки.
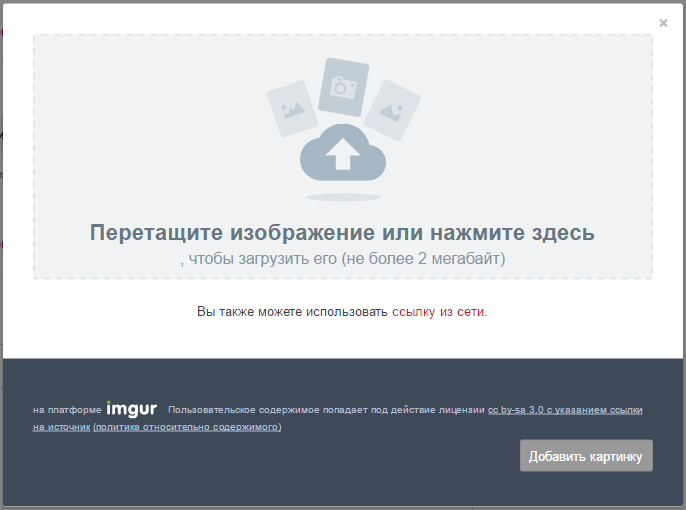
Оригинальный текст такой:
Drag and drop or click here to upload your image (max 2 MiB)
И окошко выглядит так:
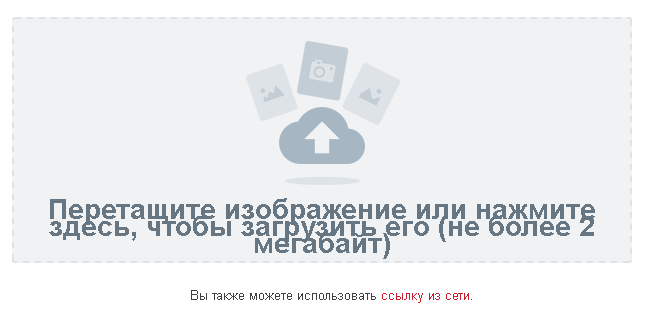
Текущий перевод:
Перетащите изображение или нажмите здесь, чтобы загрузить его (не более 2 мегабайт)
Предлагаю его поправить.