Этот вопрос написан на двух языках в соответствии с правилами публикации деффектов на мете. Этот вопрос не на мете, поскольку там нет сниппетов.
This question is written in two languages according to rules of publising bugs on meta. It isn't asked on meta as there are no snippets there.
Сниппеты-примеры стоит смотреть На всю страницу.
Please, look snippets with examples as Full page.
Problems with placing text in Upload Image dialog
Хотим поместить следующий текст в форму загрузки картинки:
We want to place following text to the upload image form:
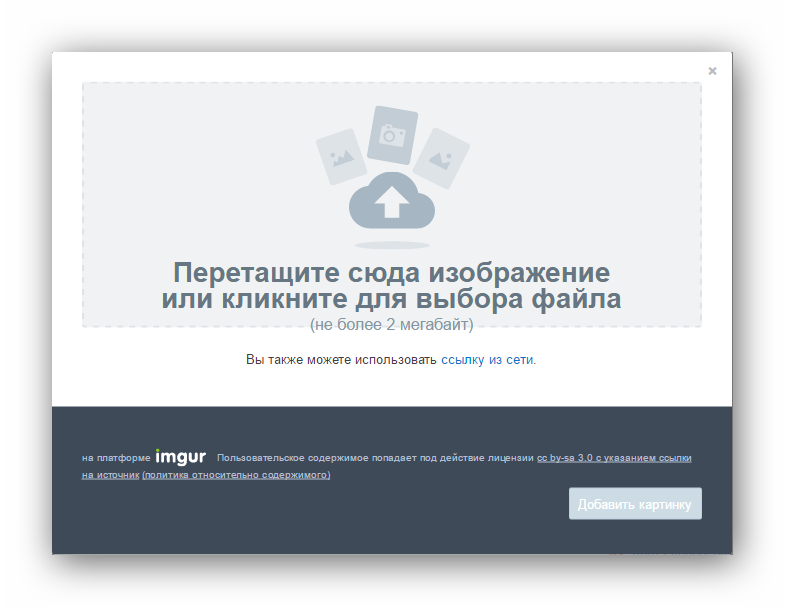
**Перетащите сюда изображение** **или кликните для выбора файла** (не более 2 мегабайт)
но получается ужасно, т. к. текст начинает вылазить за пределы блока:
but it looks bad because text gets out of the block:
<link rel="stylesheet" type="text/css" href="https://cdn.sstatic.net/Sites/ru/all.css?v=b47e24eaf2e8">
<div class="wmd-prompt-background" style="position: absolute; top: 0px; z-index: 1001; opacity: 0.5; height: 2805px; left: 0px; width: 100%;"></div>
<div class="modal image-upload wmd-prompt-dialog auto-center" tabindex="-1" style="position: absolute; top: 543.5px; left: calc(50% - 200px); height: auto;">
<form action="/upload/image?https=true" method="post" enctype="multipart/form-data">
<div class="modal-close">×</div>
<div class="modal-content">
<input type="hidden" name="fkey" value="e526c50837f7dac644a33b0afa9cc726">
<div class="modal-dropzone">
<div class="modal-dropzone-default tab-page" style="display: block;">
<div class="modal-dropzone-img">
<input class="modal-input-file user-input" type="file" name="file" accept="image/*" value="">
</div>
<p><b>Перетащите сюда изображение</b> <b>или кликните для выбора файла</b> (не более 2 мегабайт)</p>
</div>
<div class="modal-dropzone-preview tab-page" style="display: none;"></div>
</div>
<div class="modal-options">
<div class="modal-options-default tab-page" style="display: block;">
Вы также можете использовать <a href="#">ссылку из сети</a>.
</div>
<div class="modal-options-url tab-page" style="display: none;">
Ссылка из интернета
<input class="modal-input-url user-input" type="text" name="upload-url" placeholder="http://example.com/image.png" value="">
<span class="modal-options-separator">|</span>
<a class="modal-options-cancel" href="#">Отмена</a>
</div>
<div class="modal-options-preview tab-page" style="display: none;">
<a class="modal-options-cancel" href="#">Отменить и добавить другое изображение</a>
</div>
<div class="modal-options-uploading tab-page" style="display: none;">
<p>Загружается<img class="ajax-loader" src="/content/img/progress-dots.gif" title="загрузка…" alt="загрузка…"></p>
</div>
<div class="modal-options-error tab-page" style="display: none;">
<span class="modal-options-error-message"></span>
<span class="modal-options-separator">|</span>
<a class="modal-options-cancel" href="#">Закрыть</a>
</div>
<div class="modal-options-toobig tab-page" style="display: none;">
<span class="modal-options-error-message">Изображение слишком большое (более 2 мегабайт)</span>
<span class="modal-options-separator">|</span>
<a class="modal-options-cancel" href="#">Отмена</a>
</div>
</div>
</div>
<div class="modal-footer">
<p class="modal-notice">
на платформе <a class="icon-imgur-white" href="https://imgur.com/"></a>
Пользовательское содержимое попадает под действие лицензии <a href="https://creativecommons.org/licenses/by-sa/3.0/">cc by-sa 3.0 с указанием ссылки на источник</a> <a href="http://stackexchange.com/legal/content-policy/">(политика относительно содержимого)</a>
</p>
<div class="modal-cta">
<input type="submit" class="modal-cta-submit btn" value="Добавить картинку" disabled="">
</div>
</div>
</form>
<iframe style="display: none;" src="about:blank" id="upload-iframe-1484167103530" name="upload-iframe-1484167103530"></iframe></div>