
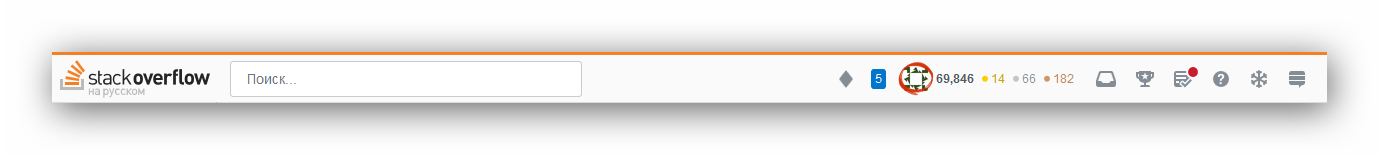
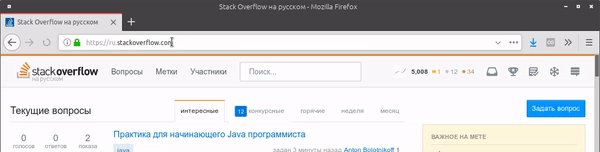
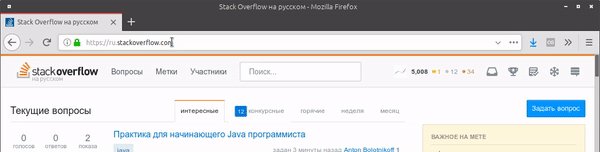
Снежинка появляется только после загрузки остальной страницы. Это выглядит быстрым, однако я за сегодня уже наверно с десяток раз успевал навести курсор на другую кнопку (например, уведомления), решить туда кликнуть, а на внезапно появляющуюся снежинку отреагировать уже не успевал и в результате из-за смещения кнопок кликал не туда и очень расстраивался. На метамете случайно ещё не предлагали забить место под снежинку заранее в html-коде, чтоб не скакало?