Для вопросов, касающихся расширенного, JSFiddle-подобного форматирования HTML, CSS и JS.
Обычно код форматируют с помощью четырёх пробелов в начале каждой строки кода:
<html>
<head></head>
<body></body>
</html>
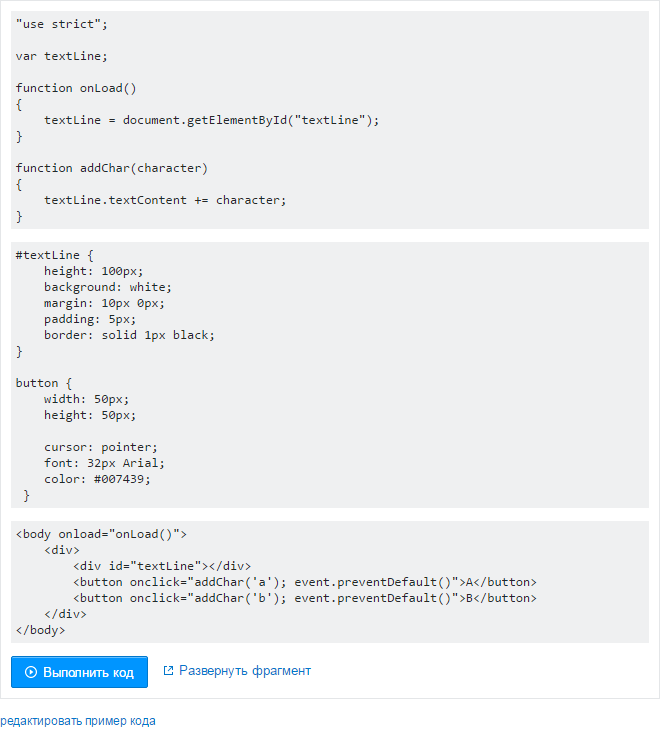
Однако, если код написан на языках HTML, CSS и JavaScript, имеется возможность воспользоваться расширенным форматированием с помощью так называемого сниппета:
Да, ниже картинка. Сниппеты в описаниях меток работают неполноценно (нет нижней части), поэтому пришлось пойти на маленькую хитрость.

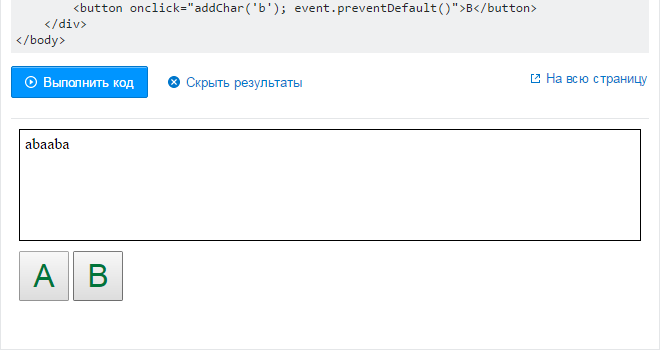
Сниппет обладает следующим преимуществом над обычным, блочным форматированием кода: он позволяет объединять HTML, CSS и JS код воедино, давая возможность «живого», интерактивного предпросмотра получившегося результата:

Для того, чтобы получить этот блок, необходимо воспользоваться следующим кодом:
<!-- begin snippet: js hide: false console: false babel: false -->
<!-- language: lang-js -->
Код на JavaScript
<!-- language: lang-css -->
Стили на CSS
<!-- language: lang-html -->
Код на HTML
<!-- end snippet -->
Особенности:
В HTML-коде допускается опускание следующих тегов:
<html>, если у него отсутствуют атрибуты или тег<head>,<html>и<body>, если у<body>тоже отсутствуют атрибуты.
Также допускается опускание и целых блоков
language.
То есть подобная конструкция тоже допустима:
<!-- begin snippet: js hide: false console: false babel: false -->
<!-- language: lang-html -->
<p>Привет, мир!</p>
<!-- end snippet -->
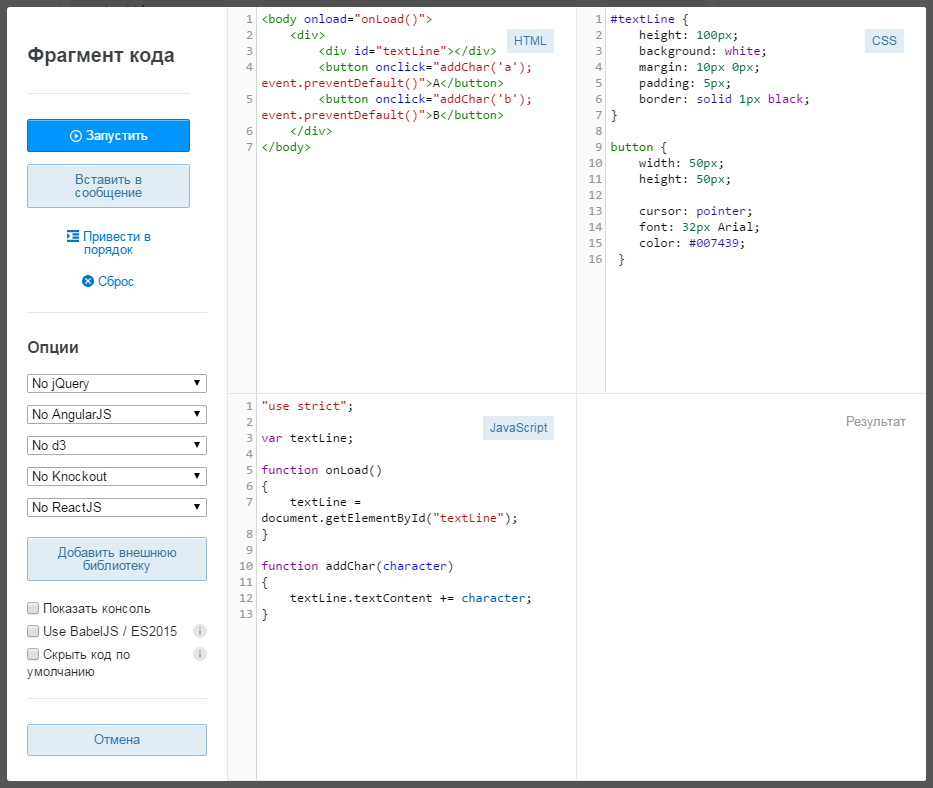
И ещё. Заметили маленькую ссылку «редактировать пример кода» под сниппетом? При нажатии на неё открывается панель один-в-один как на JSFiddle: