Перевод публикации Nick Craver «How We Do Deployment - 2016 Edition»
Это третья публикация из очень длинной серии посвященной архитектуре Stack Overflow.
Мы уже говорили об архитектуре Stack Overflow и его аппаратном обеспечении.
Следующая тема, и наиболее интересная участникам, – развертывание системы. Как мы отправляем код, написанный разработчиком (или любым случайным прохожим) на продуктовый сервер? Давайте рассмотрим это подробно. В качестве примера мы взяли развертывание Stack Overflow, но большинство наших проектов следуют практически идентичной схеме развертывания.
Ниже список разделов данной публикации, так как со всеми необходимыми объяснениями она получилась довольно объемной (в связи с ограничением на количество символов статью и вовсе пришлось разбить на два сообщения).
- Репозиторий и контекст
- Человеческое участие
- Ветки
- Локальный Git
- Система сборки
Что в сборке? (в продолжении)
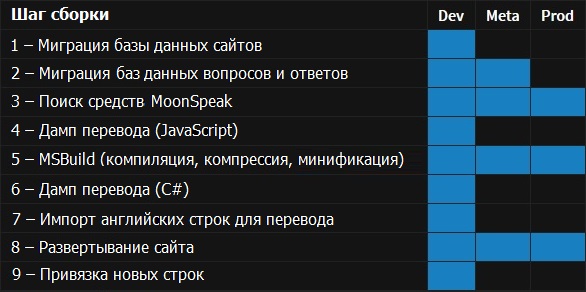
- Шаги 1 и 2: Миграция
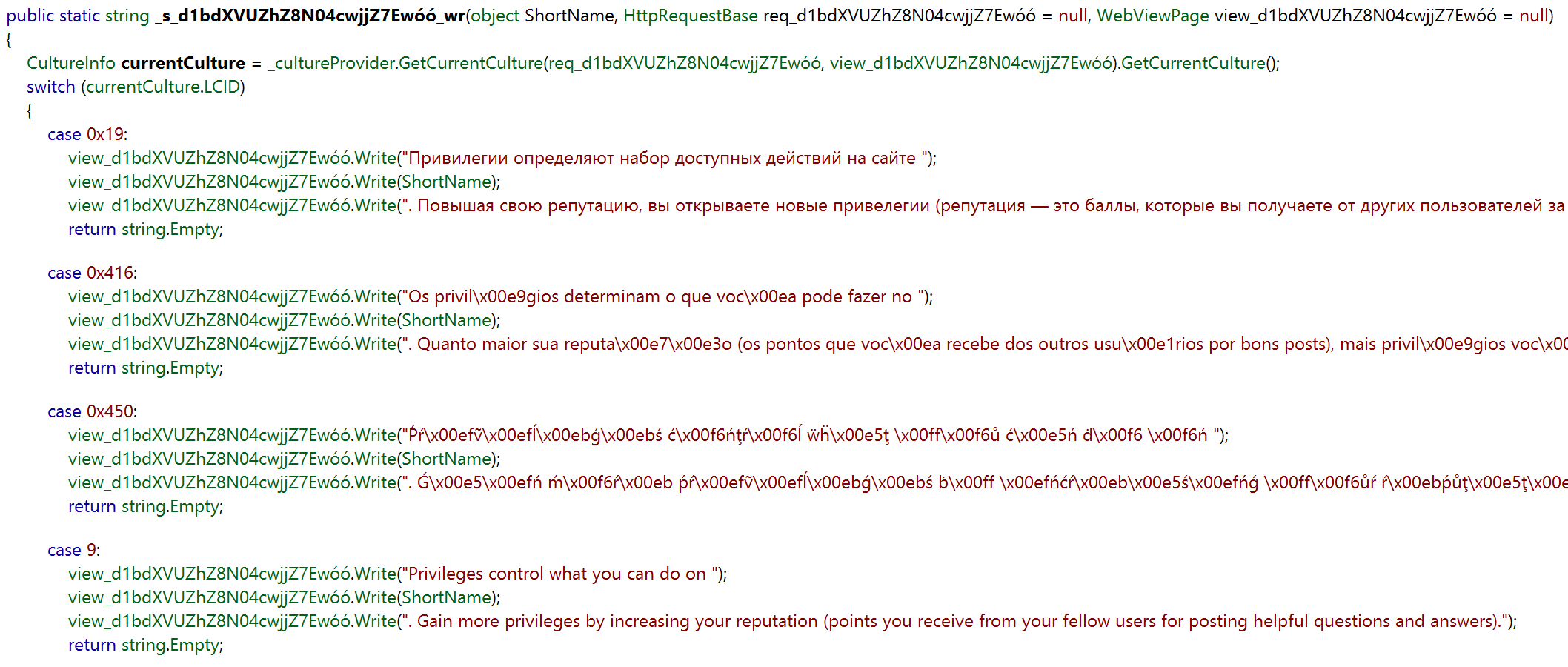
- Шаг 3: В поисках Moonspeak
- Шаг 4: Дамп перевода (JavaScript)
- Шаг 5: MSBuild
- Шаг 6: Дамп перевода (C#)
- Шаг 7: Импорт строк на английском
- Шаг 8: Развертываем вебсайт
- Шаг 9: Привязка новых строк
Уровни
- Миграция баз данных
- Локализация / перевод (Moonspeak)
- Строим, не ломая
Дополнительные ресурсы – ведь я так люблю вас всех!
- GitHub Gist (скрипты)
- GitHub Gist (логи)
Код
Это главная особенность статьи. Репозиторий Stack Overflow находится на машине разработчика. Для краткости скажем, что в базу данных был добавлен столбец, а в объект C# — соответствующее свойство: так мы можем следить за процессом миграции баз данных.
Немного контекста
Мы обновляет сборку на девсервере примерно 25 раз в сутки (наша версия CI) – и это только для сайта вопросов и ответов. Другие проекты обновляются также довольно часто. В среднем в день мы обновляем сборку на продуктовом сервере каждые 5-10 минут. От начала до конца эта процедура занимает до 9 минут времени (2:15 для dev, 2:40 для Меты и 3:20 для всех сайтов). Обновлением сервера, о котором идет речь в данной публикации, занимается примерно 15 человек. В репозитории хранится код следующих приложений: Stack Overflow (каждый сайт вопросов и ответов), stackexchange.com (только корневой домен), Stack Snippets (для JavaScript - сниппетов Stack Overflow), Stack Auth (для oAuth), sstatic.net (CDN-домен, не использующий cookie), Stack Exchange API v2, Stack Exchange Mobile (iOS и Android API), Stack Server (Windows-служба индексирования движка меток и поиска Elasticsearch) и Socket Server (наша Windows-служба WebSocket).
Человеческое участие
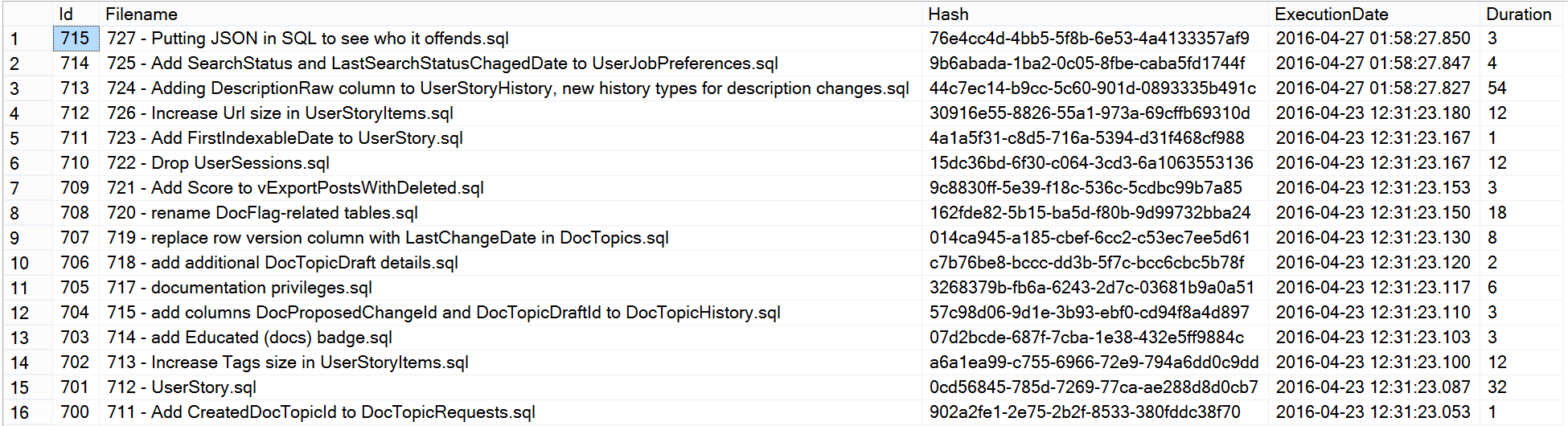
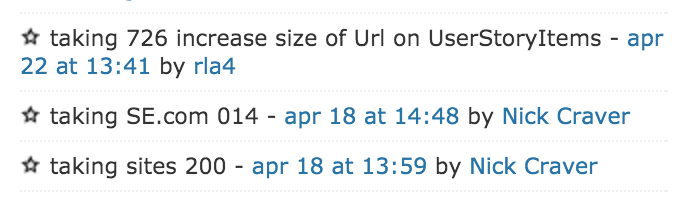
Если написание кода предполагает миграцию баз данных, мы вынуждены производить еще несколько операций. Во-первых, мы выясняем в специальном чате (и проверяем в локальном репозитории), каков следующий доступный номер SQL-миграции (далее мы рассмотрим этот механизм). Каждый проект, имеющий базу данных, имеет собственную папку и номер миграции. Для рассматриваемого проекта у нас есть папка миграции для вопросов и ответов, общая для всех баз данных этого сервиса. Так выглядит репозиторий чата и локальных файлов до начала миграции:

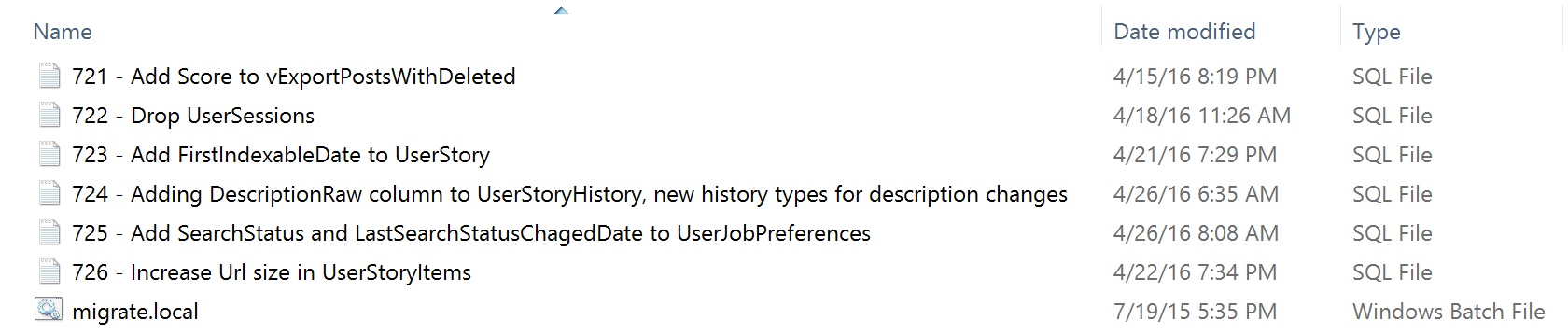
А это локальная папка %Repo%\StackOverflow.Migrations\:

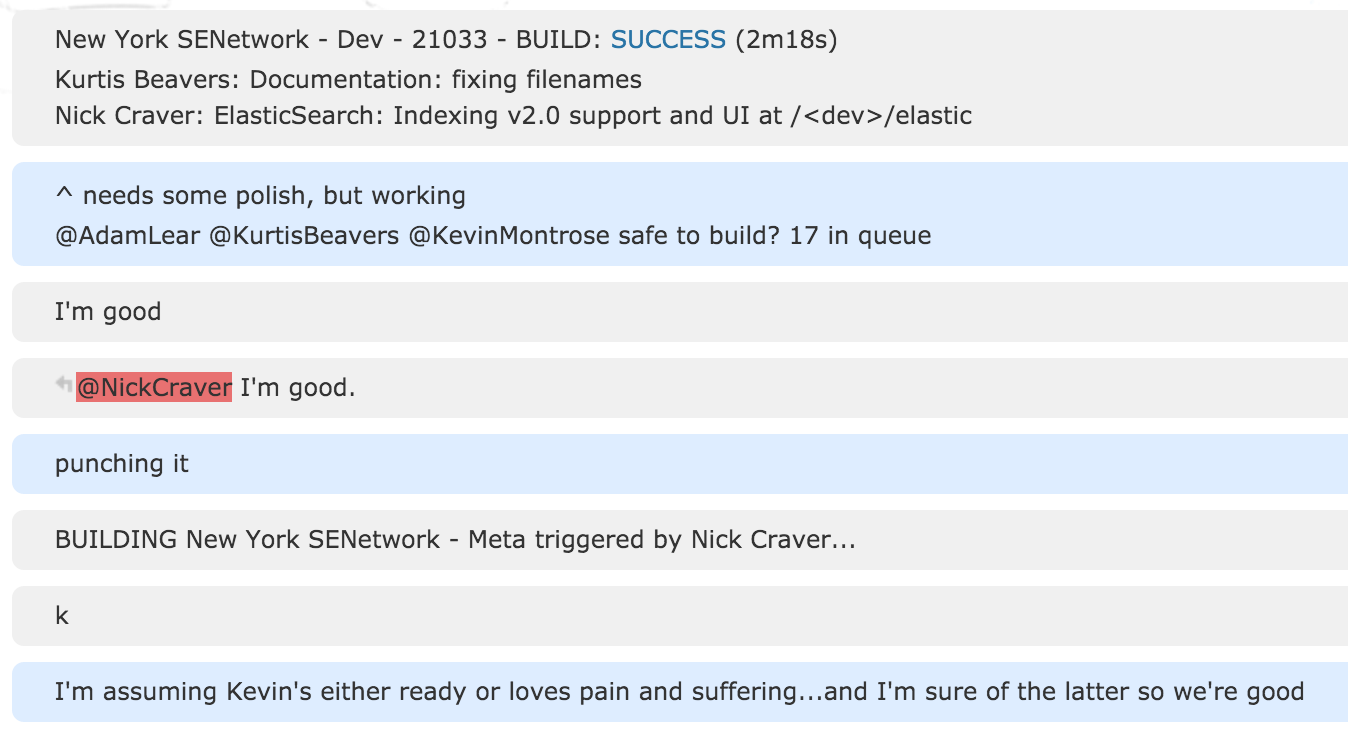
И по чату, и по локальным файлам видно, что последний присвоенный номер миграции – 726. Поэтому в чате мы создаем сообщение
taking 727 - Putting JSON in SQL to see who it offends
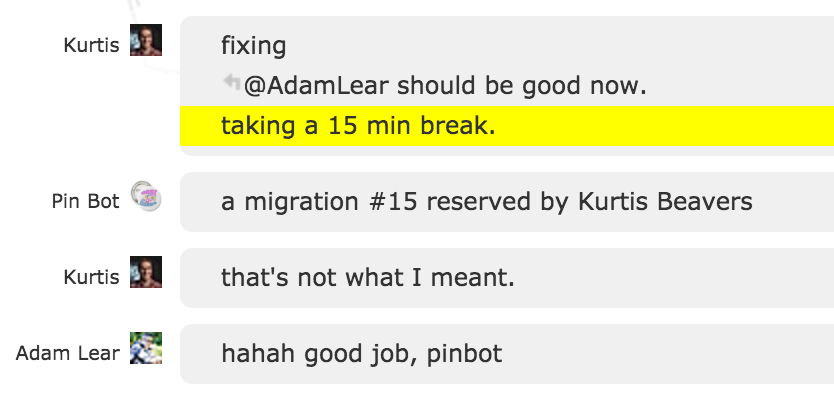
Это будет объявлением следующей миграции, что необходимо для избежания коллизии при миграцией, возможно, инициированной другим разработчиком. Мы просто отправляем сообщение в чат, а робот его фиксирует. Забавный факт: он также фиксирует мое сообщение
taking web 2 offline
Но считает, что это смешно и отказывается вмешиваться в эту ситуацию. Так нас «троллит» наш маленький Pinbot:

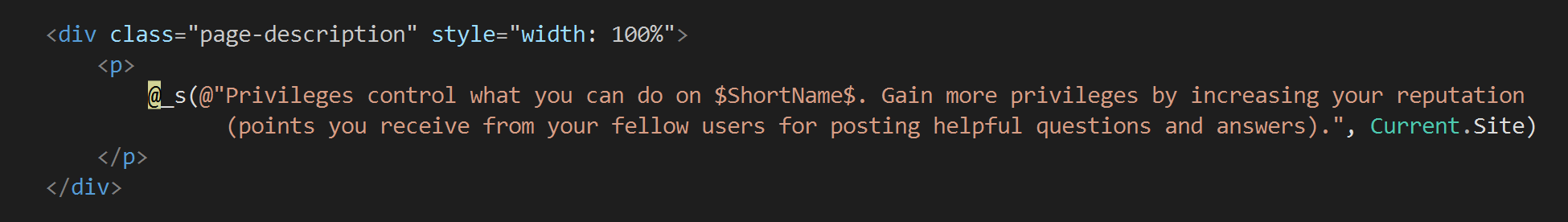
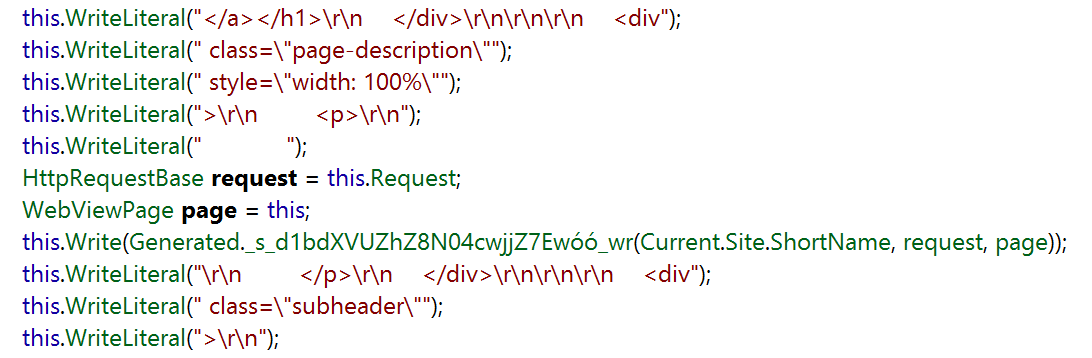
Теперь добавим код — пока не слишком сложный:
Разница \StackOverflow\Models\User.cs:
+ public string PreferencesJson { get; set; }
И наше новое \StackOverflow.Migrations\727 - Putting JSON in SQL to see who it offends.sql:
If dbo.fnColumnExists('Users', 'PreferencesJson') = 0
Begin
Alter Table Users Add PreferencesJson nvarchar(max);
End
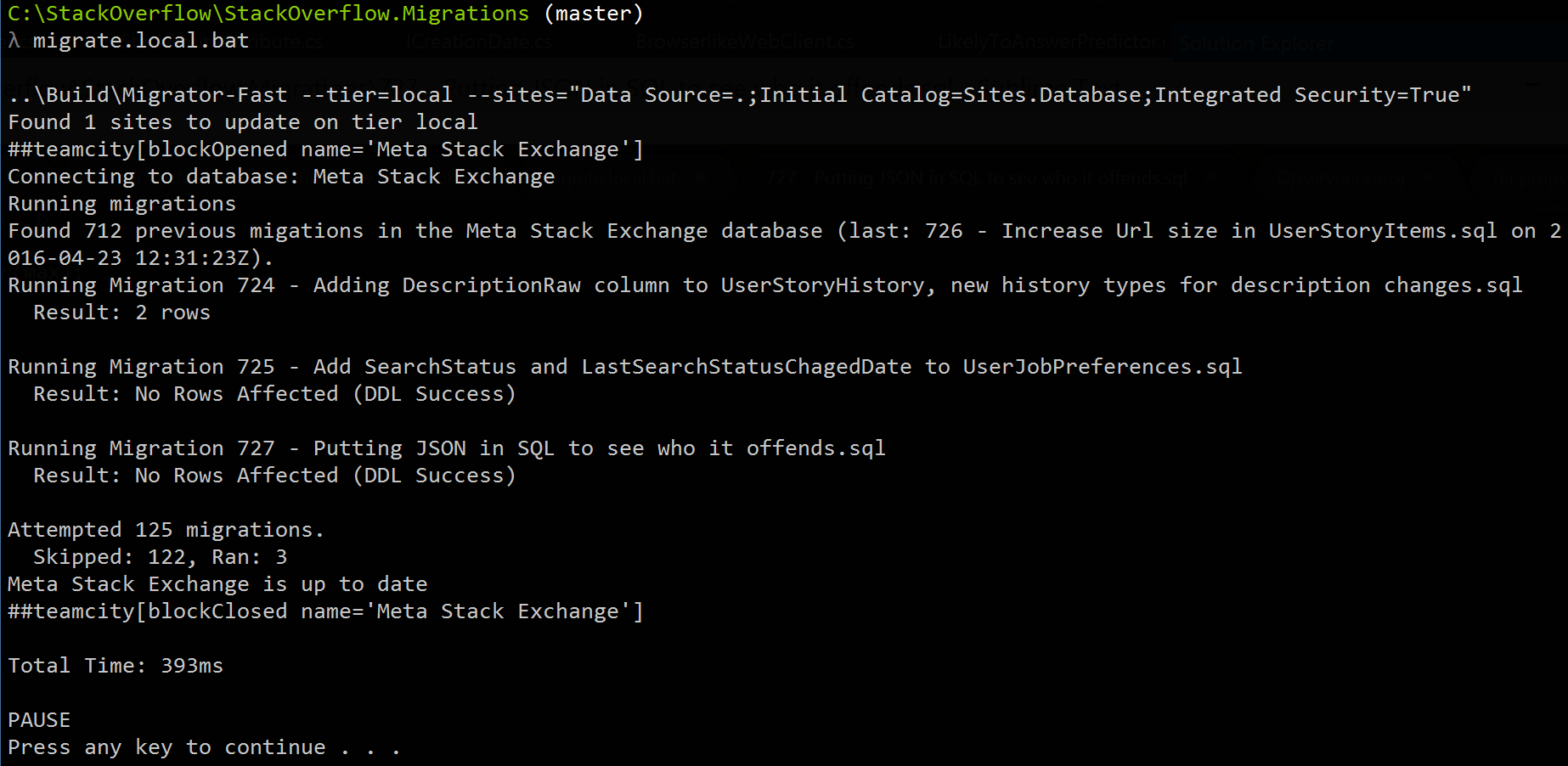
Мы протестировали, как работает миграция, запустив ее для выбранной нами локальной базы данных вопросов и ответов в SSMS, также и сам код, работающий с ней. Перед развертыванием, тем не менее, нам надо удостовериться, что обновление отработает как миграция. Например, иногда разработчик можете забыть вставить GO, отделяющий какой-то предшествующий фрагмент кода или единственную операцию в группе (к примеру, создание выборки). Поэтому, мы запускаем специальный тест. Для этого мы используем migrate.local.bat, который вы видите на снимке экрана выше. Его содержимое просто:
..\Build\Migrator-Fast --tier=local
--sites="Data Source=.;Initial Catalog=Sites.Database;Integrated Security=True" %*
PAUSE
Примечание: программа миграции – это проект, но мы просто перетаскиваем .exe-файлы в решения, которые его используют: это самое простое и самое переносимое рабочее решение из существующих.
Что делает программа миграции? Она обращается к локальной копии базы данных Sites, которая содержит список всех сайтов вопросов и ответов, запускаемых разработчиком локально. Программа миграции использует этот список, чтобы подключаться и запускать все миграции всех баз данных в Parallel. Так выглядит прогон программы на простой установке с одной базой данных вопросов и ответов:

Пока все идет нормально. У нас есть работающие код и миграция, а также код, который… что-то делает (сейчас это не важно). Пришло время выпустить наш код в большой мир. Лети, наш код, на свободу! Теперь, когда нужный градус эйфории достигнут, опишем типичный процесс:
git add <files> (usually --all for small commits)
git commit -m "Migration 727: Putting JSON in SQL to see who it offends"
git pull --rebase
git push
Примечание: сначала мы проверяем чат нашей команды, чтобы удостовериться, что никто другой уже не начал процесс развертывания. Поскольку подобные процессы занимают у нас достаточно мало времени, вероятность этого не так уж велика. Но, учитывая, как часто мы это делаем, коллизии возможны и иногда они случаются. И тогда выговор получает ответственный дизайнер.
К указанным выше командам Git: если у вас работает командная строка, используйте ее. Если у вас работает GUI, используйте его. Пользуйтесь тем, что вам удобнее и не обращайте внимания на то, что по этому поводу думают другие. Истинный смысл и цель инструментальных средств со времен древнего молота до современной сборки Git состоит в экономии времени и усилий пользователя. Применяйте то, что экономит ваши время и усилия. Ну, а если это текстовый редактор Emacs, тогда, конечно, срочно обращайтесь к врачу.
Ветки
Я еще ничего не написал о ветках, потому как по сравнению со многими командами мы их редко используем. Большинство коммитов идут в master. В общем случае, мы создаем ветки только по одной из следующих причин:
- Разработчик – новичок и мы хотим как можно скорее проверить его/её код.
- Разработчик работает над важной (или рискованной) функциональностью и хочет, чтобы коллеги проверили код перед попаданием его на master.
- Несколько разработчиков работают над важной функциональностью.
Во всех остальных случаях – кроме перечисленных выше – почти все коммиты осуществляются в master и вскоре после этого переносятся на рабочие сервера. Нам не по душе длинные очереди сборки. И поэтому мы делаем коммиты (малых и средних объемов) часто – и обновляем продуктовый сервер тоже часто. Это наш выбор. Но я не рекомендую эту модель для большинства команд – впрочем, вообще никому ее не рекомендую. Делайте так, как нравится вам. А наша модель эффективна именно для нашей команды и стиля работы.
Если же мы создаем ветки, большинство людей интересуется, как мы осуществляем объединение. В подавляющем большинстве случаев при объединение с master мы используем squash, поэтому возможен непосредственный откат к предыдущим версиям. Также несколько дней мы не удаляем оригинальную ветку (на всякий пожарный), чтобы нам не приходилось ломать себе голову, как выглядело то или иное изменение. Иными словами, мы довольно практичны. Если же squash требует от разработчика значительных временных затрат, мы просто стираем историю слияния.
Локальный Git
Итак, наш код отправлен в репозиторий на сервере. В какой именно репозиторий? В данный момент мы используем репозитории Gitlab. Напоминает GitHub, размещенный локально. Если цены Gitlab немотивированно вырастут, мы, конечно же, пересмотрим вопрос использования GitHub Enterprise.
Зачем размещать Git локально? Как аргумент – скажем, что вместо этого мы использовали GitHub (мы рассматривали этот вариант). В чем разница? Во-первых, скорость обновления версий ниже. И хотя реализация протокола Git в GitHub гораздо быстрее, сетевые задержки и ограничения канала увеличивают время билдов, так что быстрее взять все локально через 2x10Gb. Но, справедливости ради отметим, что GitHub намного быстрее Gitlab при выполнении большинства операций (особенно при поиске и просмотре большого количества изменений).
Как бы то ни было, сама зависимость от GitHub (или любого другого стороннего поставщика) имеет для нас несколько критически негативных моментов, главный из которых – цепь ожидания. Мы не просто полагаемся на то, что сервера GitHub должны быть все время онлайн (с этим у них пока все в порядке). Мы полагаемся на то, что они все время онлайн и до них можно «достучаться». По этой причине мы также вынуждены полагаться на то, что все наши удаленные разработчики находятся в постоянной готовности выкатывать код. Это очень зависит от маршрутизации, скорости соединения, оптоволокна, покрытия DDoS между нами и той самой необходимой составляющей, без которой все это теряет смысл: кода. Мы можем значительно сократить цепь ожидания, развернув систему на локальном сервере. Это также частично снимет большинство проблем безопасности, возникающих в связи с любым чувствительным кодом, находящимся на сторонних серверах. Мы не обладаем знаниями о каких-либо проблемах безопасности у GitHub – мы просто относимся к подобным вопросам с максимальной осторожностью. Если что-то может оставаться в пределах вашей сети, лучшей стратегией будет сохранение этого в пределах сети, все просто.
Учитывая сказанное, наши открытые проекты размещаются на GitHub (и все работает великолепно), но критические сервера имеют внутренние зеркала на Gitlab – по причинам изложенным выше. У нас не возникало проблем с GitHub (они супер), все дело в цепочке ожидания.
Система сборки
Как только код попадает в репозиторий, начинается процесс непрерывной интеграции. Это просто замысловатый термин, обозначающий сборку, инициируемую коммитом. Для сборки мы используем TeamCity. Сервер TeamCity, на самом деле, находится на той же VM, что и Gitlab – это позволяет сделать операцию опроса TeamCity быстро и дешево. Забавно, но факт: поскольку Linux не имеет встроенного кэширования DNS, большинство запросов DNS ищут… сами себя. Да, ничего смешного тут нет — только боль и слезы.
Как вы, возможно, уже слышали, мы любим упрощать. У нас есть дополнительные вычислительные мощности на веб-уровне, поэтому… мы их используем. Сборка для всех серверов работает с помощью агентов на веб-уровне, это означает, что у нас работают 11 агентов сборки – локально в каждом из дата-центров. Еще есть несколько дополнительных агентов сборки на Windows и Linux (для Puppet- , RPM- и внутренних приложений) на других виртуальных машинах, но к данному процессу развертывания они отношения не имеют.
Как и для большинства CI-сборок, мы просто с определенным интервалом проверяем Git-репозиторий на наличие изменений. К данному репозиторию обращаются очень часто, поэтому мы осуществляем проверку каждые 15 секунд. Нам не нравится ждать. Как только обнаруживается обновление, сервер сборки дает агентам инструкцию на запуск сборки.
Поскольку наши репозитории объемны (мы включаем зависимые пакеты, как, например, NuGet, хотя они и меняются), мы используем то, что TeamCity называет чекаутом на стороне агента. Это означает, что агент совершает фактическую работу по доставке содержимого напрямую из репозитория – в отличие от общепринятой по умолчанию процедуры, когда чекаут осуществляется на веб-сервере, который затем рассылает исходный код агентам. Кроме того, мы используем Git-зеркала, в полном объеме дублирующие репозитории на агентах, по одному на репозиторий. Это означает, что когда агент впервые создает репозиторий, тот является полным git clone. Однако всегда после этого он будет просто git pull. Без этой оптимизации речь идет о git clone --depth 1, который получает лишь текущий файл без истории изменений – только то, что нужно для сборки. Если же произвести то незначительное изменение, о котором было сказано выше – git pull только этого изменения будет достаточно, чтобы наголову разбить вариант с захватом всех файлов по сети. Клонирование репозитория – единственное решение, компромисс здесь неуместен.
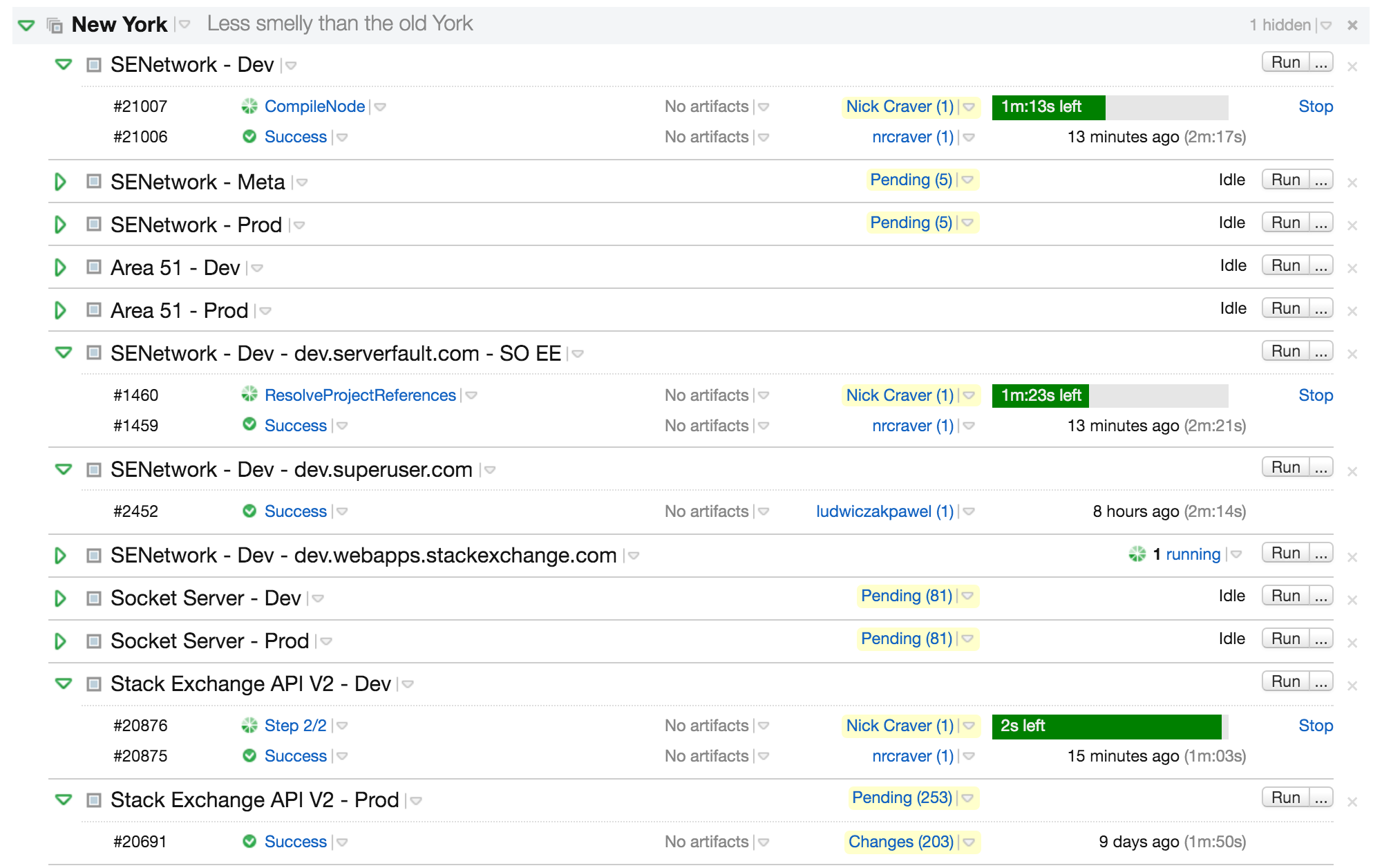
Как я уже сказал, в данном репозитории хранится множество проектов (все взаимосвязаны), поэтому, на самом деле, мы говорим о том, что с каждым коммитом отрабатывает несколько сборок (а именно – 5):