Что может быть сложного в создании темной темы для сайта? Ведь даже сторонние расширения прекрасно справляются с задачей! Да, но в реальности, каждый раз, когда мы задумывались над реализацией, всплывало большое количество сложных технических задач. Ситуация изменилась с появлением проекта «Stacks styles» и переводом на него значительной части сайта. Первый раз всерьез мы задумались о возможности поддержки темного режима в июле 2019. Зимой 2020 Аарон провел исследование и уже в марте бета версия темной темы была доступна на Stack Overflow на английском.
Я рад сообщить, что с сегодняшнего дня темный режим доступен для всех зарегистрированных участников Stack Overflow на русском!
На данный момент темный режим доступен только на основном сайте (на Stack Overflow на всех языках). Возможность поддержки темного режима на метах, включая MSE, как и других сайтах сети все еще остается под вопросом.
Больше информации про создание темного режима в статье Аарона в блоге.
Как активировать темный режим?
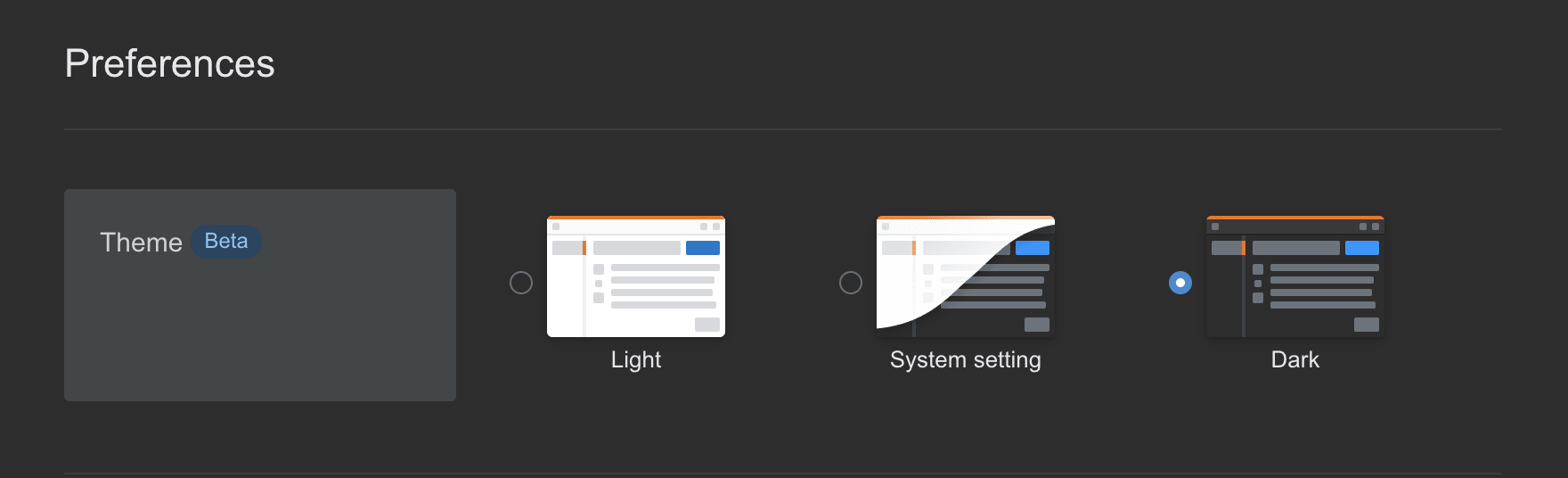
Чтобы активировать темный режим, перейдите на страницу вашего профиля на Stack Overflow на русском. Далее на вкладку «Править», прокрутите вниз до «Персональные настройки» в разделе «Настройки сайта» и найдите раздел «Тема» вверху страницы. У вас есть три варианта - светлый, темный и «системные настройки», которые изменят тему в зависимости от предпочтений вашей системы.
(Нажмите на изображение, для просмотра gif)
Как сообщить об ошибке?
Если вы обнаружили дефект, пожалуйста, задайте вопрос на Мета Stack Overflow на русском или Мета Stack Overflow на английском.
Мы будем очень рады услышать, что вы думаете!