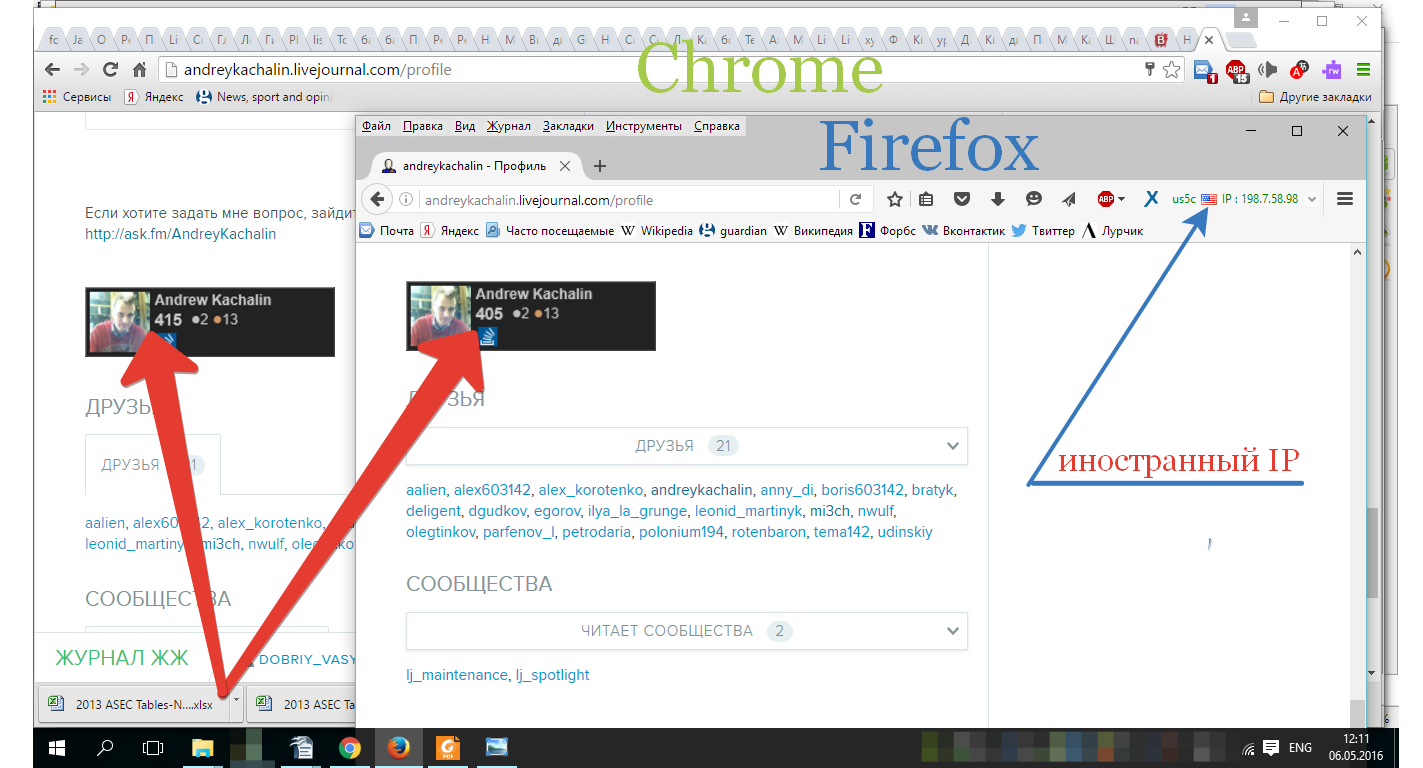
Виджет стэкаоверфлоу я давно встроил в свою уютную жежешку. Однако получив плюс к карме, я обнаружил, что в виджет это передалось условно. То есть, если зайти на страницу с виджетом с российского ip, то видна карма в количестве 415. Если зайти с американского или с голландоского ip, видна карма в количестве 405.
 Чем можно объяснить наблюдаемое поведение?
Чем можно объяснить наблюдаемое поведение?
-
2Подождать пробовали? Сколько? Здесь вообще не редкость задержки в изменении репутации и получении значков. Например, когда на основном ru SO уже новая репутация, на Мете (т. е. здесь) какой-то период ещё остаётся старая. Со временем нормализуется.– Саша ЧерныхCommented 6 мая 2016 в 10:01
-
6Обычное кэширование же, ну.– etkiCommented 6 мая 2016 в 10:22
-
Кстати, прошло уже 4 часа, с тех пор как я нашёл эту прелесть и ничего не изменилось.– Andrew KachalinCommented 6 мая 2016 в 13:18
-
@AndrewKachalin то-же можно наблюдать при переходе с меты на обычный руСО. Если тебе плюсанули, на мете это не сразу появится. По крайней мере сегодня у меня так и произошло– Василий БарбашевCommented 6 мая 2016 в 13:30
-
Ещё пример. Прямо на одной открытой странице 2 разных репутации. 4 часа — многовато, не уверен, что «так задумано».– Саша ЧерныхCommented 6 мая 2016 в 15:25
-
4 часа — нормально. В пределах суток всё обновляется.– Nick Volynkin МодCommented 6 мая 2016 в 18:47
1 ответ
По всей видимости, используется кэширование рядом серверов, выбор которых привязан к определённым подсетям, дабы коррелировал с местоположением, чтобы снизить задержку для тех, кто визитку загружает.
Видимо, эти сервера обновляют кэш независимо друг от друга, отсюда разные показатели.
Но это мои догадки.
На странице с кодом для визиток (профиль, "Настройки", "Визитка") следующая фраза:
информация в визитке обновляется один раз в 24–36 часов
Я сталкивался с аналогичным случаем на Github Pages, но там какие-то более весёлые критерии. После публикации изменения я в результате обновлений браузера получал какое-то время то старую, то новую версию сайта.
Самое сложное в программировании — инвалидация кэша и называние всяких штук.
— приписывается Филу Карлтону
-
(оффтоп) D-side, как Вы разрешили свою проблему с GitHub Pages? Мучаюсь сейчас, как раз ещё хотел на основном сайте задать вопрос. Спасибо. Commented 7 мая 2016 в 12:01
-
@СашаЧерных я изменяю сайт локально и смотрю на изменения перед публикацией. На тот момент я прикручивал сервис комментариев, который локально не очень-то хотел работать. У гитхаба на всё TTL кэша 10 минут (что вообще-то проблема), поэтому в течение 10 минут кэши браузеров устаревают.– user181100Commented 7 мая 2016 в 12:06
-
D-side, иногда у меня случаются баги, которые не воспроизводятся при обычном открытии страницы браузером и на WampServer'е. Например, буквально на этой неделе боролся с неподконтрольным изменением цвета определённого текста после обновлений страницы (решилось перенесением CSS, отвечающего за элементы, из внешнего файла в HTML-документ). // Так что делать — ждать и ничего не предпринимать? Commented 7 мая 2016 в 12:21
-
@СашаЧерных когда речь не о статике, дело сложнее. Там может быть несколько уровней кэша. Консоль браузера обычно показывает для каждого запроса, какой кэш сработал. Если браузер, по ощущению, ведёт себя странно, можно повторить запросы более "голым" клиентом вроде
wget'а.– user181100Commented 7 мая 2016 в 12:54 -
D-side, но у меня речь идёт о статическом сайте, ведь GitHub Pages, похоже, не поддерживает технологии динамических. Commented 7 мая 2016 в 13:01
-
1@СашаЧерных WampServer, а точнее его кусок Apache может быть настроен иначе, чем кэш-сервера гитхаба. Но консоли браузера это не отменяет, в любом случае. Я локально работаю на встроенном в Jekyll сервере (WEBrick), который поднимается командой
jekyll serve -w, в то время как сам Jekyll пересобирает изменяющиеся куски сайта прямо при сохранении.– user181100Commented 7 мая 2016 в 13:09