Огромное спасибо вам, друзья и коллеги, за праздник который вы подарили, своими отзывами о моей работе на сайте, теплыми, искренними словами поздравлений. Я очень тронут и рад, хожу который день с хорошим настроением.
Значит не зря прошли эти 7 лет в моей жизни.
Немного о себе и о SVG.
Десять лет назад, я случайно увидел маленькую программу SVG:
.container {
width:50vw;
height:50vh;
}
<!-- http://srufaculty.sru.edu/david.dailey/svg/ovaling.svg -->
<div class="container">
<svg viewBox="0 0 600 600" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs id="DEF">
<linearGradient id="rhue">
<stop offset="0" id="ro0" stop-color="red"/>
<stop offset=".25" id="ro1" stop-color="blue"/>
<stop offset=".75" id="ro2" stop-color="yellow"/>
<stop offset="1" id="ro3" stop-color="green"/>
</linearGradient>
</defs>
<ellipse cx="290" cy="250" rx="80" ry="80">
<animate attributeName="fill" dur="5s" values="#ff8; #f88; #f8f; #88f; #8ff; #8f8" repeatCount="indefinite"/>
</ellipse>
<g id="penta">
<g id="R1" transform="translate(200 250)">
<ellipse cx="0" cy="0" rx="100" ry="30" opacity=".4" fill="url(#rhue)">
<animateTransform attributeName="transform" type="rotate" dur="7s" from="0" to="360" repeatCount="indefinite"/>
<animate attributeName="cx" dur="8s" values="-20; 120; -20" repeatCount="indefinite"/>
<animate attributeName="ry" dur="3s" values="10; 60; 10" repeatCount="indefinite"/>
</ellipse>
</g>
<use xlink:href="#R1" transform="rotate(30 300 250)"/>
<use xlink:href="#R1" transform="rotate(60 300 250)"/>
<use xlink:href="#R1" transform="rotate(90 300 250)"/>
<use xlink:href="#R1" transform="rotate(120 300 250)"/>
</g>
<use xlink:href="#penta" transform="rotate(72 290 250)"/>
<use xlink:href="#penta" transform="rotate(144 290 250)"/>
<use xlink:href="#penta" transform="rotate(216 290 250)"/>
<use xlink:href="#penta" transform="rotate(288 290 250)"/>
</svg>
</div>
Удивлению и восхищению не было предела. Всего 30 строчек, нет переменных, функций, циклов, подключения библиотек, как же всё это реализуется?
Захотелось разобраться, сделать что ни будь подобное и, как говорится, увяз по уши в SVG.
Сейчас я понимаю, что это элементарщина, но любовь и восхищение к возможностям SVG от этого, со временем не уменьшилась.
Также было некоторое недоумение, почему корпорации - лидеры IT, начиная с 1999г. начали кошмарить SVG. Например такие, как Microsoft и иже с ними.
Но оказалось ничего личного, только бизнес.
- В 1998 году компаниями Microsoft, Macromedia и др. был разработан
язык векторной разметки VML Продукт коммерческий, с
закрытым кодом, встроенный в IE.
- Примерно в то же время Adobe, Sun и несколько других компаний подали
на рассмотрение документы о языке PGML. Оба языка позднее стали
основой для SVG. Но в отличии от Microsoft эти компании выпустили продукт с открытым кодом.
Действия Microsoft были весьма предсказуемы,- начиная с версии браузера IE6, был резко сокращен уровень поддержки SVG. До этого всё нормально работало в браузерах ослика.
- В 2011 году произошло второе рождение SVG в связи с появлением
дисплеев повышенной четкости.
В 2001 году вышла версия 1.0, в 2011 — версия 1.1, которая остаётся актуальной до сегодняшнего дня. В настоящее время в активной разработке находится версия SVG2.
Первое, что можно отметить в новой версии,- многострочный текст с переносами внутри SVG. И ещё много других революционных изменений и вкусностей.
- В 2015 году новый удар от семейства браузера Chromium, который
объявил, что анимация SVG, depricate и её поддержка вскоре будет
прекращена. Рекомендовали пользоваться вместо smil svg, анимацией CSS, canvas и web API.
- В 2020 году с SVG наконец сняли статус depricate, который душил его 5 лет.
Цитата из блога chromium
We value all of your feedback, and it's clear that there are use cases
serviced by SMIL that just don’t have high-fidelity replacements yet.
As a result, we’ve decided to suspend our intent to deprecate and take
smaller steps toward other options
Если кратко, то не нашли полноценной замены SMIL SVG.
Почитайте, если интересно, блог разработчиков Chromium, как люди боролись за SMIL SVG.
В 2021 году IE11 умер, браузер Edge Microsoft перешел на движок blink, что означает полную поддержку SMIL SVG.
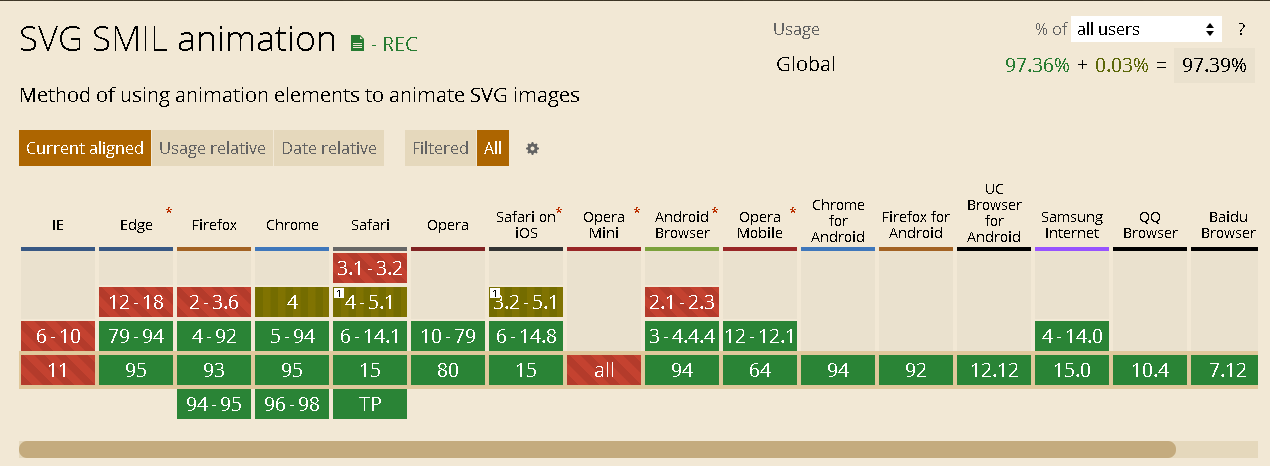
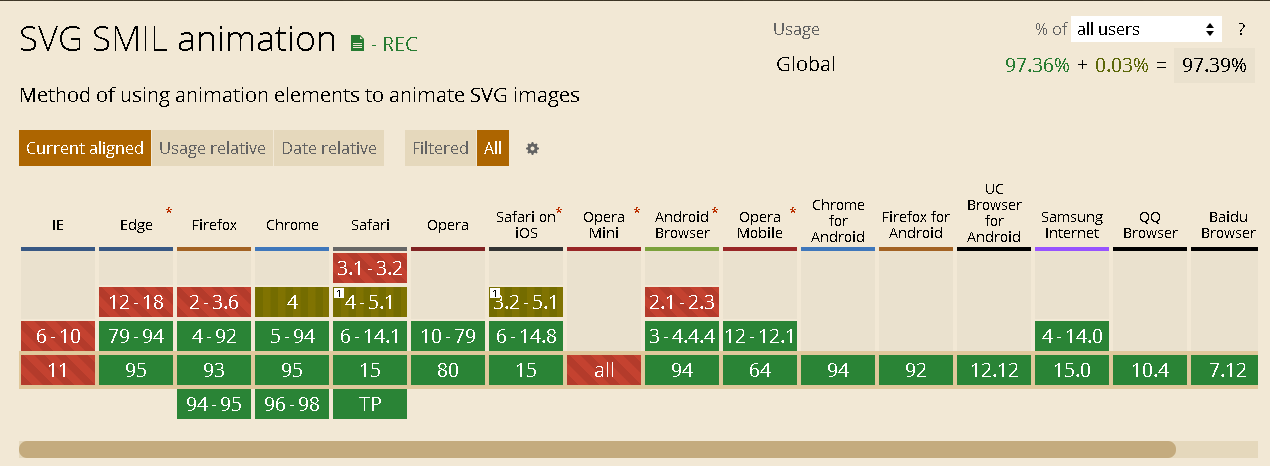
Вот так, выглядит теперь в конце 2021 года, поддержка smil браузерами.

Суммарный процент поддержки всеми браузерами составляет 97% и выше.
Ура, коллеги! SVG выжил, несмотря на все попытки его проигнорировать или задушить. Можно смело брать его на вооружение. Изображения на сайте должны быть векторными, для этого и был создан Scalable Vector Graphics
О Stackoverflow
Чтобы не говорили о RuSO, на мой взгляд, это лучшая площадка рунета для программистов.
Мы ругаем RuSO, сродни, как родители ругают любимое дитя, потому что, хотим, чтобы оно было лучше.
Не любили бы, ничего бы не говорили, а просто ушли.
Я благодарен сайту, за то, что нашел здесь единомышленников и друзей, с которыми могу обмениваться идеями и знаниями.