Предисловие
Оригинальный вопрос-ответ: How do I create a React Stack Snippet with JSX support?
В последнее время стал чаще замечать как вопрошающие показывают свой код на React, а потом отдельными скриншотами или дополнительными кусками кода показывают результат работы их кода и какая у них проблема или ещё хуже оставляют ссылки на сторонние ресурсы, куда отвечающие должны переходить чтобы запустить код и смотреть на результат выполнения. Тоже самое делают и отвечающие, оставляют кусок кода и ссылку на сторонный источник, куда вопрошающий должен перейти, запустить и убедиться, что его проблема решена. Кроме того уже были обсуждения, почему ответы ссылки - это плохо. Чего греха таить, я сам так делал, пока не надоело :) Ну и как вы понимаете в поисках информации я наткнулся на указанный выше вопрос-ответ. Не найдя ответа на этот вопрос в русской мете, решил поделиться своим переводом
Прошу принять тот факт, что это не будет 100%-ым переводом слово в слово. Будут дополнения к тексту, небольшие изменения содержания, а некоторые части могут быть полностью вырезаны. Можете считать что это основано на оригинальном вопрос-ответе, а не является его полной копией на русском языке :)
И так начнём:
Вопрос
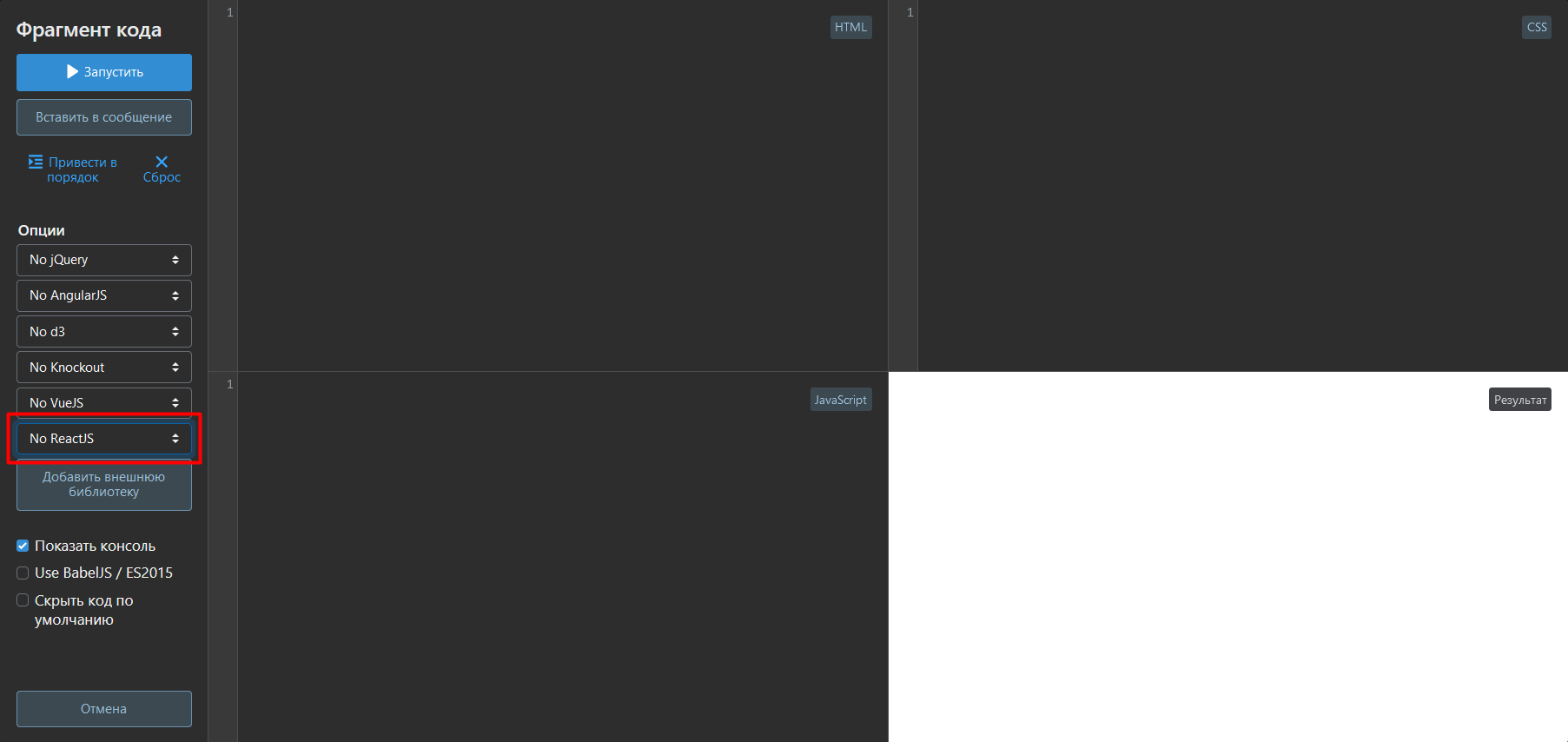
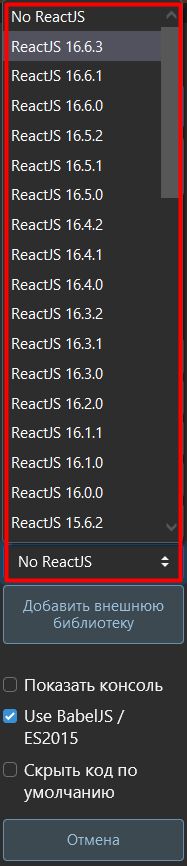
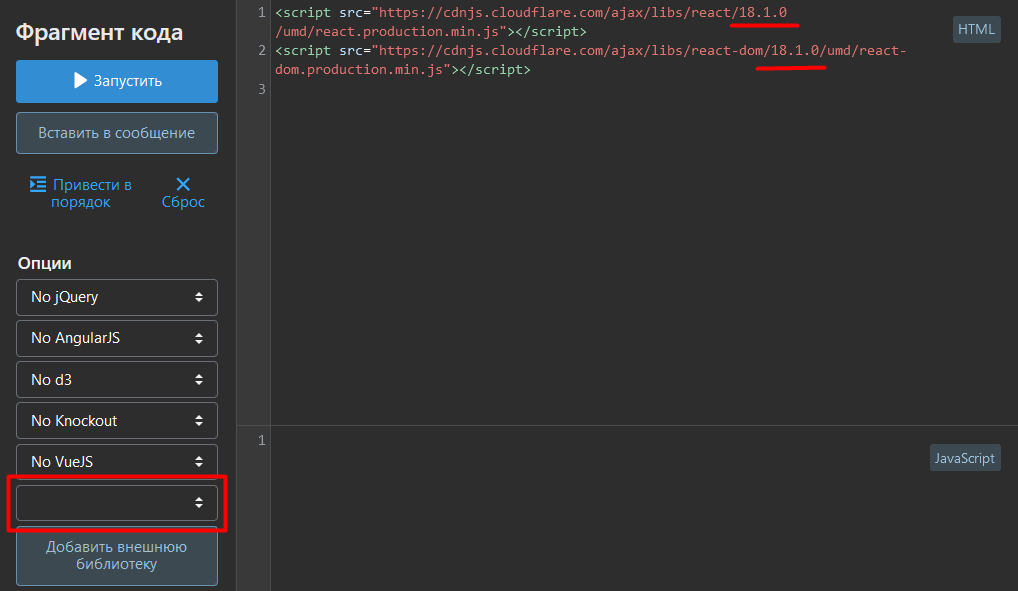
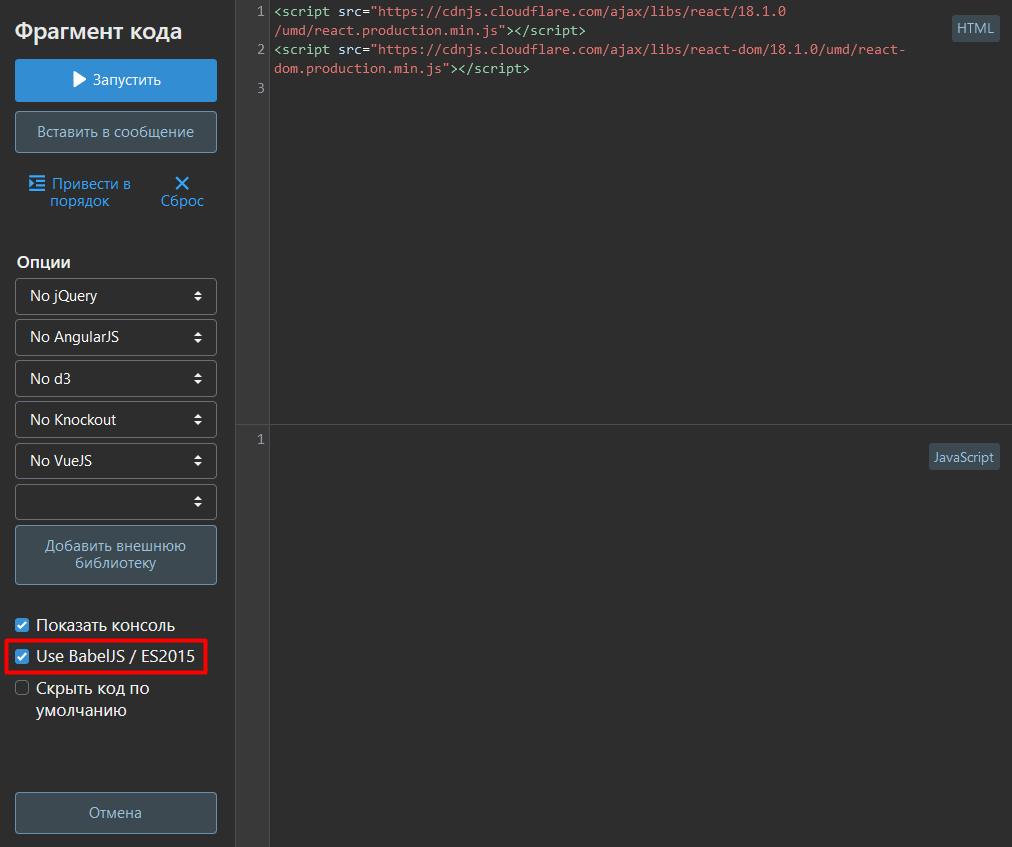
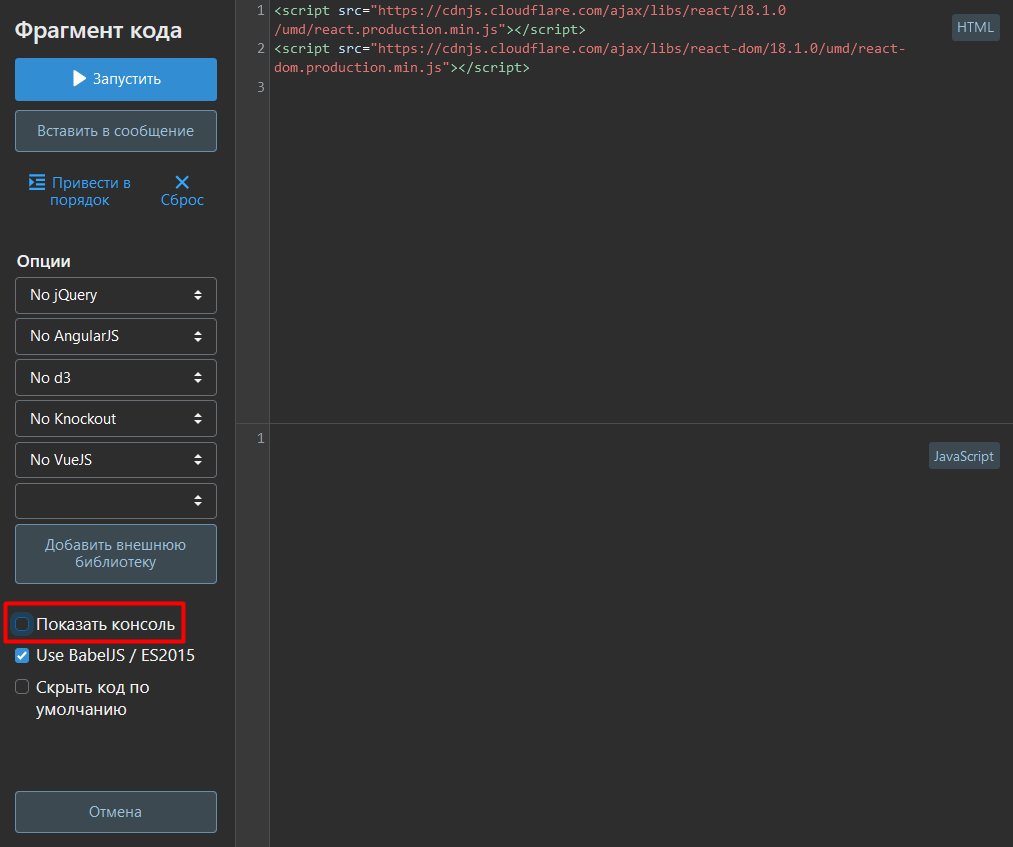
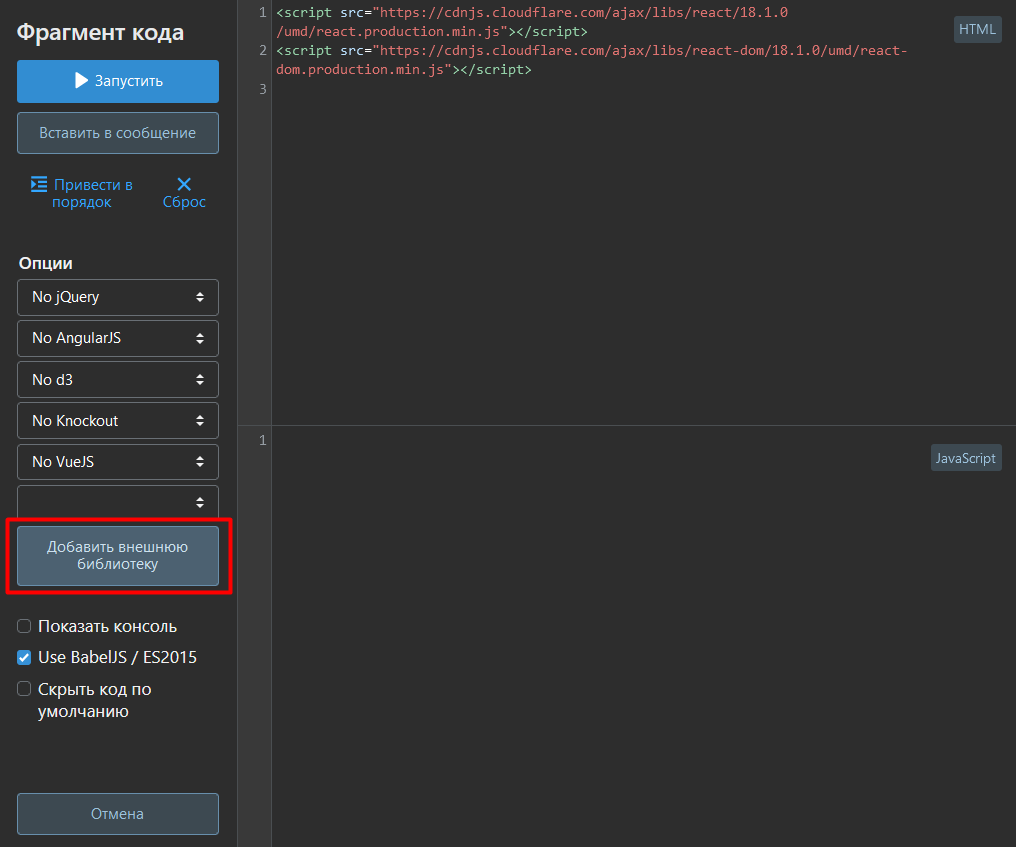
В редакторе "Фрагмент кода" есть возможность включения библиотеки React, но как на самом деле создать "Фрагмент кода", где можно писать React код с поддержкой JSX?
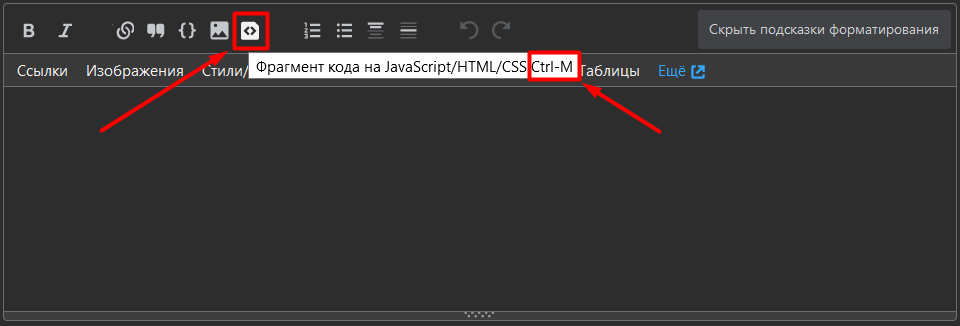
 кнопку на панели инструментов или вместо этого можете нажать комбинацию
кнопку на панели инструментов или вместо этого можете нажать комбинацию