Собственно, вопрос. Такое поведение плашки эксклюзивно у меня или у всех? В верстке вроде все нормально { position: fixed; top: 0; }. Может быть, заменить fixed на sticky?
-
Я голосую за закрытие этого вопроса, потому что это моя ошибка. Плашка не закрепляется сверху из-за использования кастомного стиля. Проблема имеет единичный характер.– DiDCommented 18 окт. 2020 в 2:54
-
Нормальный вопрос с хорошим ответом, зря закрыли– vp_arthCommented 18 окт. 2020 в 20:01
-
@vp_arth только вот ответ на несколько другой вопрос. Если я правильно понял, у ТС опции из ответа настроены правильно, но проблема в кастомном стиле. Т.е. если хочется оставить "хороший ответ" надо подправить (по сути изменив вовсе) вопрос.– αλεχολυτ МодCommented 19 окт. 2020 в 8:57
Добавить комментарий
|
1 ответ
Для этого есть настройка в профиле.
- Перейдите в свой профиль.
- Нажмите на вкладку «Настройки».
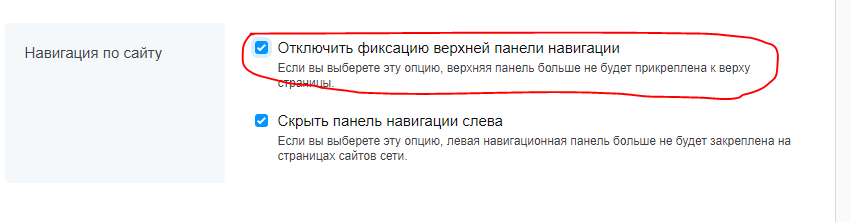
- Снимите галочку в пункте «Отключить фиксацию верхней панели навигации»
После этого верхняя плашка должна прилипнуть.
-
1Спасибо за ответ. Про ту опцию не знал. Галочки там не стояло. Но я смог выяснить причину, и, похоже, она индивидуальная. Причиной стала некачественная таблица стилей с сайта userstyles.org. Очень обидно, что там нет актуальных рабочих стилей.– DiDCommented 18 окт. 2020 в 2:58
-
@DiD Ну, все хорошо что хорошо кончается :) А что за скрит/стиль? Возможно на главное мете или stackapps есть альтернативы. Commented 18 окт. 2020 в 6:57
-
Да вот очень странно, вроде в сообществе так много толковых веб-мастеров, а на userstyles.org из рабочих два с половиной стиля и те уже устарели. Пыталось найти темную тему для сайта. Но, всё что есть - версии прошлых лет, что безнадежно наполовину не работает.– DiDCommented 18 окт. 2020 в 7:57
-
В итоге остановилось на правилах, добавленных Dark Reader + добавилось 4 своих правила CSS:
html { background: #000; } body { filter: hue-rotate(180deg); } img { filter: hue-rotate(180deg); opacity: .5; } img:hover { opacity: 1; }Вот так уже выглядит неплохо. Правда, осталось восстановить зелёный цвет до зелёного.– DiDCommented 18 окт. 2020 в 8:05 -
-
@DiD Пробовали вариант на gihub: StackOverflow-Dark ? Выглядит так: i.sstatic.net/Id8ng.png Commented 18 окт. 2020 в 10:03
-
Тема вылитая как у Dark reader. Похоже я ее и использую, только развернув оттенки цветов на 180º. Просто мне не нравится голубой цвет элементов, Рыжий куда теплее и уютнее. А вот зелёные элементы надо восстановить. Кстати, я не знаю автора темы, возможно, тему разрабатывали сами авторы SO, уж больно гиганская получилась. - 200кб. При том, что у DarkReader та же тема вышла в 4 строчки CSS плюс мои 4 строчки, то есть максимум - 1.5кб.– DiDCommented 18 окт. 2020 в 12:41