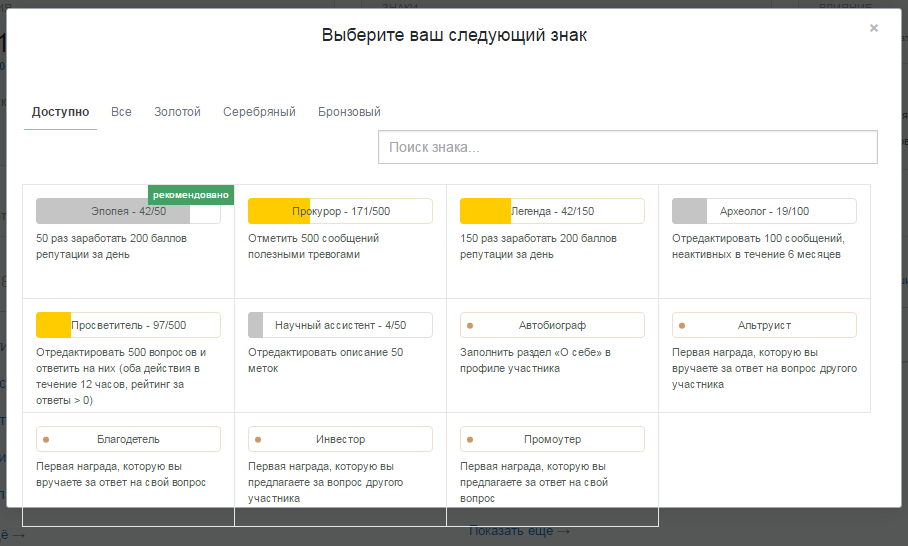
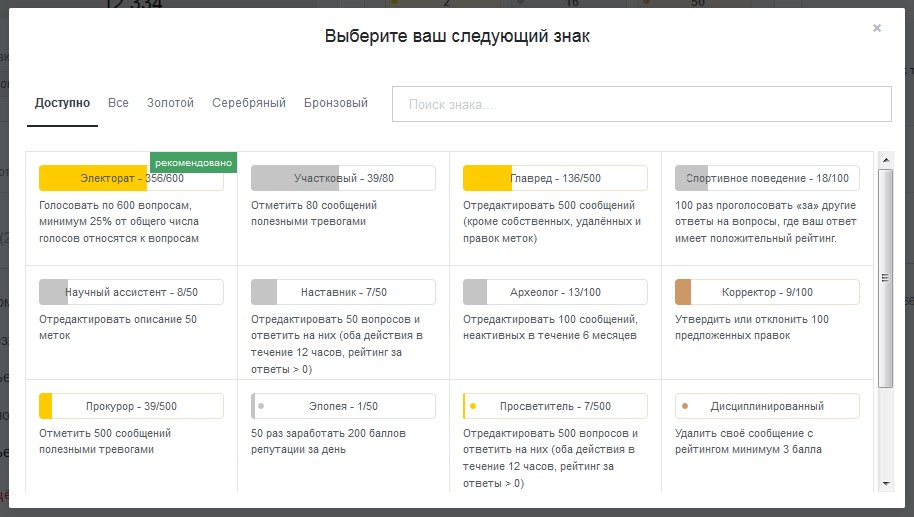
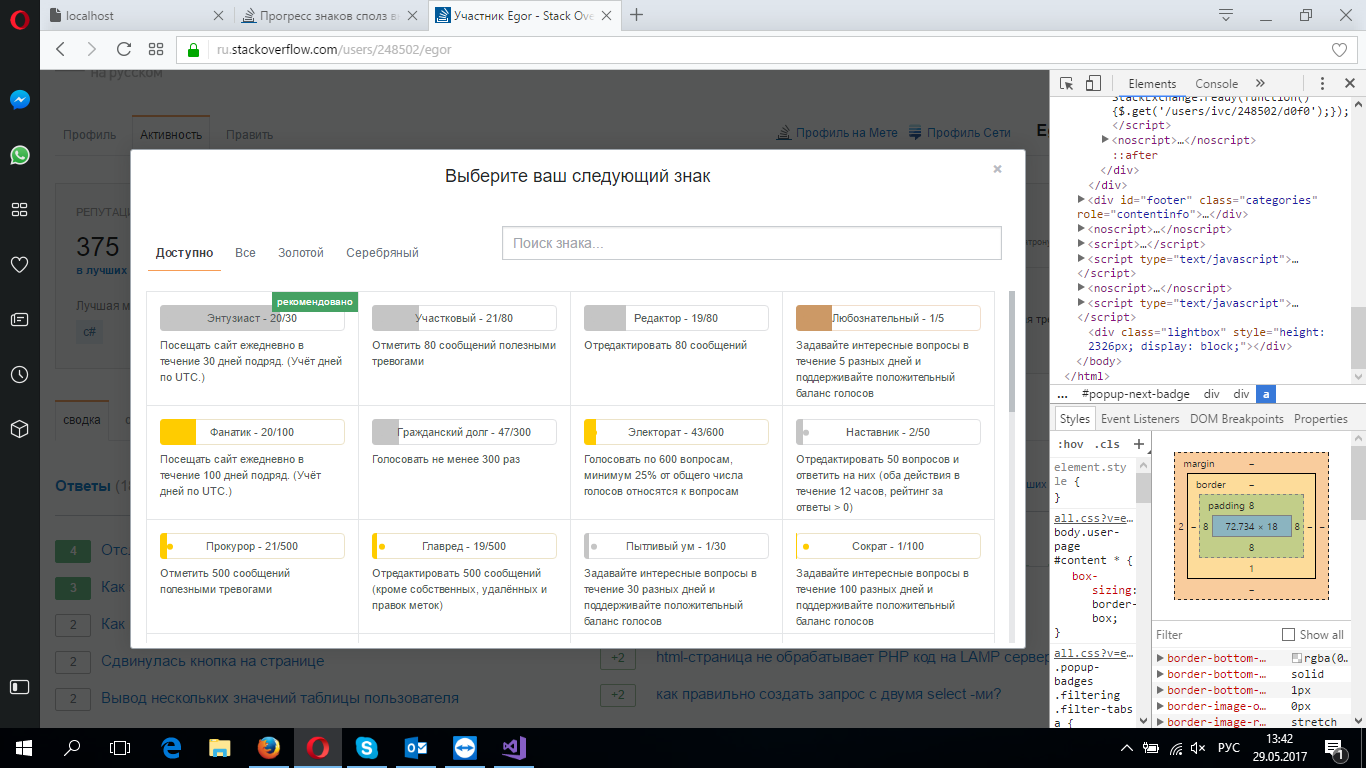
В списке знаков нижний ряд вылезает за пределы окна. Думаю, это связано со сдвигом инпута для поиска, который должен бы находиться в одной строке с табами.
The last row in bages list gets out of the modal. I think, that's because of input field sliding bottom - it was planned to be on the same line with tabs.