Есть ли какой нибудь редактор текста для stackoverflow, в котором можно было бы набрать вопрос, а потом перенести его уже на этот портал? Уж очень много времени занимает верстка текста для stackoverflow.
-
8Использовать тот, что поддерживает Markdown– gil9redCommented 17 апр. 2020 в 14:42
-
1ну не долго - скопировал вставил - сохранил и всё– Резидент КазахстанаCommented 17 апр. 2020 в 14:49
-
Пока выставишь абзацы, пока найдешь как сделать заголовки в тексте, потом добавить код тоже надо правильно Занимает кучу времени У меня большинство коллег перестали отвечать на вопросы из за этого– EfimoffNCommented 17 апр. 2020 в 14:51
-
Вот сообщение выше, по абзацам не выстроилось– EfimoffNCommented 17 апр. 2020 в 14:53
-
2Что за бред, все тут просто и быстро правится. Просто видимо кто-то не читает справку и по этому для него кажется это не возможным или очень долгим, раз прочитал и забыл, оно само откладывается..– AndCommented 17 апр. 2020 в 15:18
-
And, я посмотрел ваши вопросы, они тоже не отформатированы, максимум выделен код и вставлены разрывы между строк, это костыли. Я же спрашиваю про то как правильно форматировать и есть ли инструмент упрощающий это.– EfimoffNCommented 17 апр. 2020 в 15:27
-
4«Разрывы между строк» — это не костыли, а единственно правильный способ создания абзацев. Изучите Markdown, он нетрудный.– andreymalCommented 17 апр. 2020 в 15:48
-
andreymal, а как же отступ? «Разрывы между строк» - пуста строка в тексте, следующий текст без отступ, что это такое, если не костыль?– EfimoffNCommented 17 апр. 2020 в 15:50
-
@EfimoffN в отступах нет никакого смысла. Пустой строки более чем достаточно для обозначения абзаца.– andreymalCommented 17 апр. 2020 в 15:51
-
@andreymal отступ оформляет текст, делает его более читабельным. Разрыв же настраивает читателя на то, что следующая часть текста будет отдельной главой– EfimoffNCommented 17 апр. 2020 в 15:55
-
1@EfimoffN потому что это костыль для экономии бумаги. В веб-сайтах бумаги нет и экономить нечего — поэтому подавляющее большинство веб-сайтов не используют никаких отступов и делят абзацы пустыми строками. И это хорошо и правильно, не надо тащить в веб костыли из бумажных книг.– andreymalCommented 17 апр. 2020 в 15:59
-
1@EfimoffN подробнее можно почитать например тут designpub.ru/…– andreymalCommented 17 апр. 2020 в 16:03
-
1@AlexanderPetrov Markdown задаёт разметку, а не внешний вид, не путайте эти две вещи. Иметь несколько способов обозначения абзацев в разметке — это бессмысленное переусложнение. А задать внешний вид размеченным абзацам можно как угодно с помощью стилей.– andreymalCommented 17 апр. 2020 в 16:30
-
1Посмотрите Stackoverflow как писать - чтобы все не сбивалось в одну строчку и Оформление текста в StackOverlow. Может поможет– default localeCommented 18 апр. 2020 в 7:01
-
1@Grundy, у меня давно уже сложилось впечатление, что не все тут для удобства (и удовольствия) людей... (но, как говорится, за неимением гербовой, пишем на простой)– avpCommented 18 апр. 2020 в 8:08
|
Показать ещё 17 комментариев
1 ответ
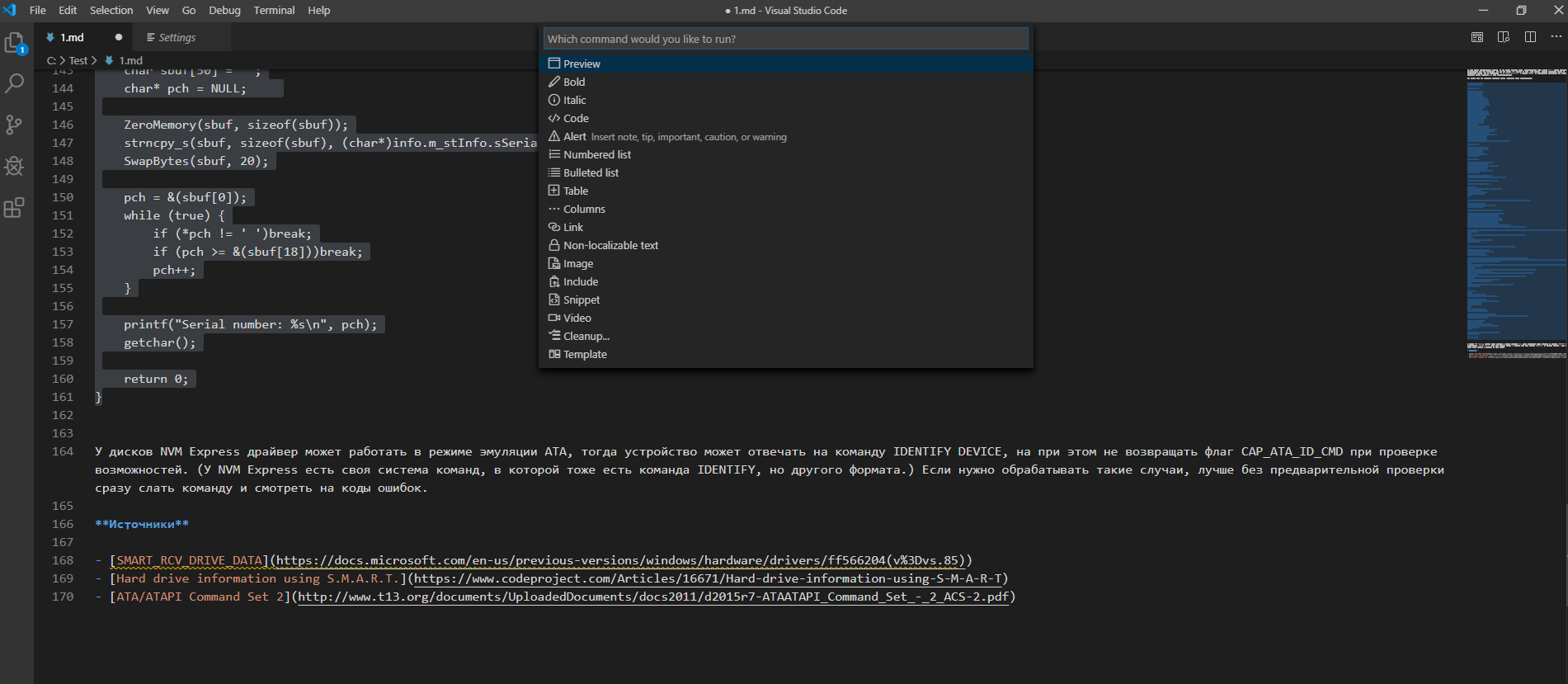
Как вариант, VS Code с расширением Docs Markdown. Оно заточено под Microsoft Docs, но и для Stackoverflow подойдет. Поддерживается подсветка синтаксиса, форматирование через команды меню и предпросмотр.
Например, чтобы выделить фрагмент кода, нажимаем Alt+M для вызова меню:
В меню выбираем Code, указываем язык, и фрагмент будет выделен с помощью Code fence (```).
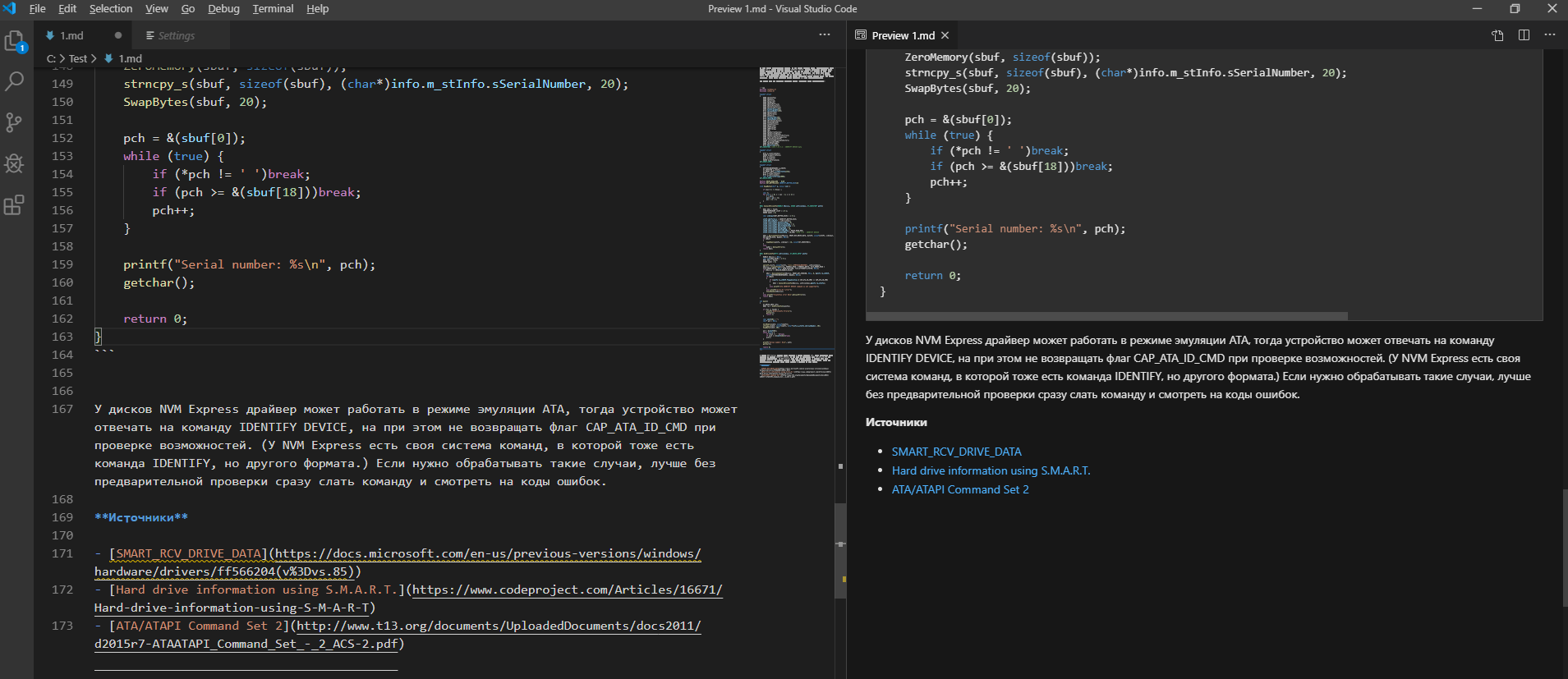
Для предпросмотра в меню выбираем Preview, тогда результат отрисовки Markdown отобразится в правой части окна:
Не то, чтобы было сильно много функционала по сравнению со встроенным редактором, но может вам поможет.
-
-
-
-
@VictorVosMottorthanksMonica, ну в ответе есть же ссылка, вы открывали ее? Commented 19 апр. 2020 в 18:56
-
@VictorVosMottorthanksMonica, VS Code работает под Linux: code.visualstudio.com/Download– insolorCommented 20 апр. 2020 в 6:51
-