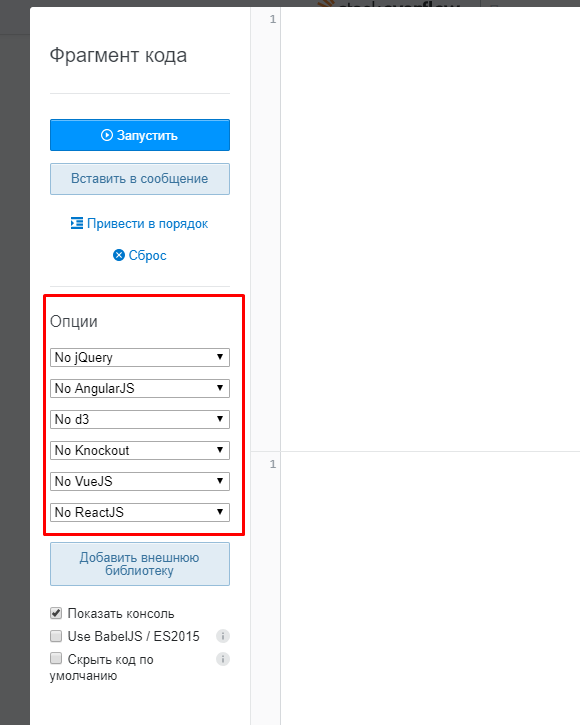
Почему в опциях "фрагмента кода" нет возможности подключить bootstrap? Разве он не занимает должное распространение среди фреймверков и библиотек, которые есть в опциях?
-
1Всё равно тут всё несвежее...– Qwertiy МодCommented 17 мар. 2019 в 23:12
-
@Qwertiy а это сайт разработчики просматривают?? желание "форумчан" выполняют хотябы тогда, когда эти желания адекватные?– Vitaliy Stop_RU_war_in_UACommented 17 мар. 2019 в 23:13
-
1Так ведь с cdn можно любой скрипт указать самому.– Qwertiy МодCommented 17 мар. 2019 в 23:41
-
4@Qwertiy но пару раз клацнуть мышкой на много удобнее, согласитесь.– Vitaliy Stop_RU_war_in_UACommented 18 мар. 2019 в 0:38
-
1Вероятно потому, что Bootstrap - это не js-фреймворк.– Sergey GornostaevCommented 18 мар. 2019 в 7:33
-
@Sergeygornostaev т е ваше мнение что если это не js фреймворком, то ему не место в списке? И там же написано "опции" а опциями может быть даже выбор препроцессор, но об этом уже умалкиваю...– Vitaliy Stop_RU_war_in_UACommented 18 мар. 2019 в 9:04
-
1Вообще конечно было бы полезно, если бы можно было добавлять ещё и css фреймворки. Но думаю это надо писать разбарам.– Alexander SemikashevCommented 18 мар. 2019 в 9:17
-
Такой же запрос на en.SO: meta.stackoverflow.com/questions/294365/… и на meta.SE: meta.stackexchange.com/questions/239581/… Реализовывать вроде не собираются, т.к. ссылки легко вставить самому– default localeCommented 18 мар. 2019 в 12:40
-
1@defaultlocale если дело пошло за "легче", то jQuery ещё легче подключить, но она там есть.– Vitaliy Stop_RU_war_in_UACommented 18 мар. 2019 в 12:47
-
1если кликнуть "добавить внешнюю библиотеку", то fontawesome.css вполне добавился... ru.stackoverflow.com/questions/957428/…– Stranger in the QCommented 18 мар. 2019 в 15:31
-
@ВиталийШебаниц это не мнение о том как должно быть, а объяснение почему сейчас так. Все имеющиеся сейчас селекты относятся к js-фреймворкам, видать, разработчики SO считали, что css-фреймворки не нужны или видели какие-то проблемы с подключением стилей на лету.– Sergey GornostaevCommented 19 мар. 2019 в 6:38
Добавить комментарий
|