Поясню проблему. Я хочу сделать так:
Однако, если сырое сообщение выглядит так:
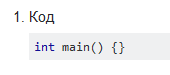
1. Код int main() {}
то после выделение строки int main() {} мышью и нажатия на кнопку  на панели, происходит сдвиг строки кода на 4 пробела вправо, но этого не достаточно для его форматирования как
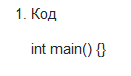
на панели, происходит сдвиг строки кода на 4 пробела вправо, но этого не достаточно для его форматирования как код:
Я знаю, что в таком случае можно добавить ещё 4 пробела вручную, чтобы достигнуть желаемого эффекта. И это не так сложно сделать, когда строка одна. Но когда их много, недосмотр приводит к исчезновению не отодвинутых строк при просмотре финальной ревизии. Пример, правка номер 3.
Существует ли удобный способ форматирования кода, который вложен в список, средствами встроенного на сайте редактора сообщений?