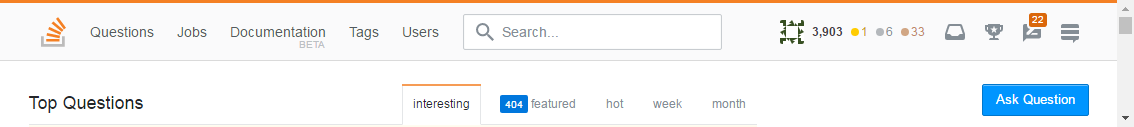
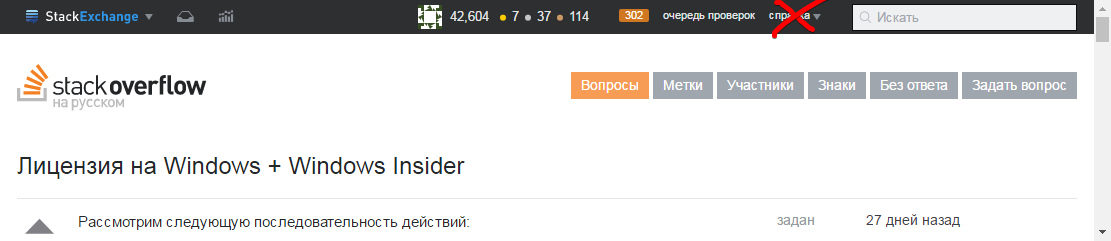
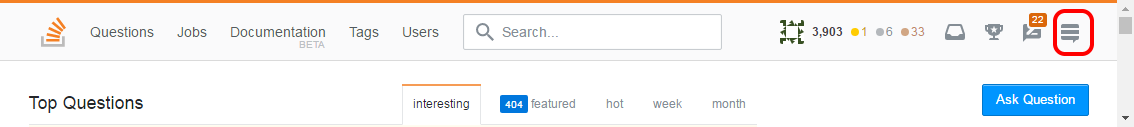
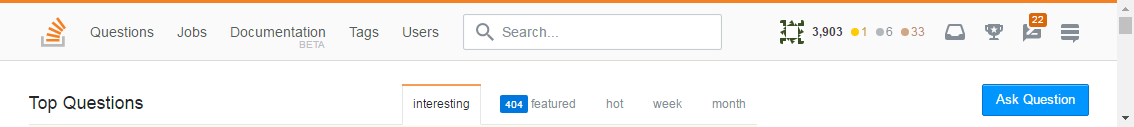
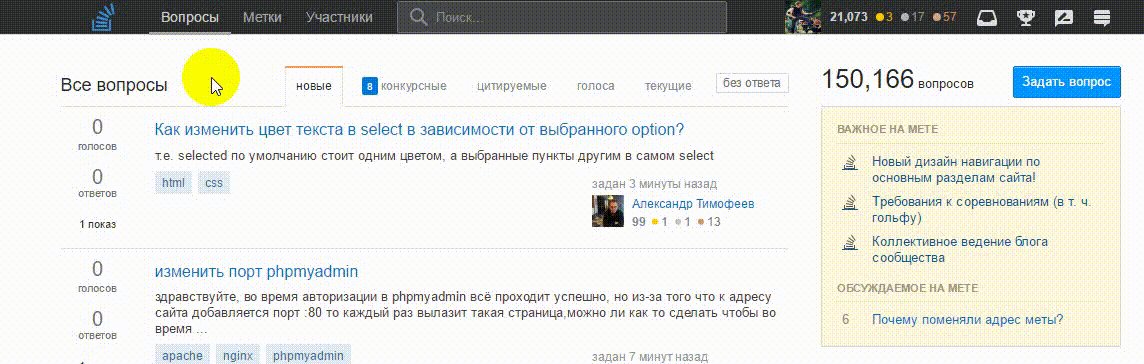
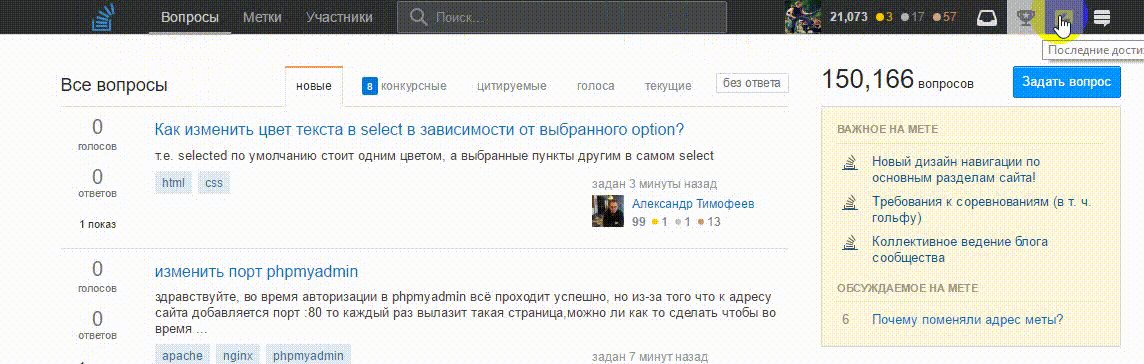
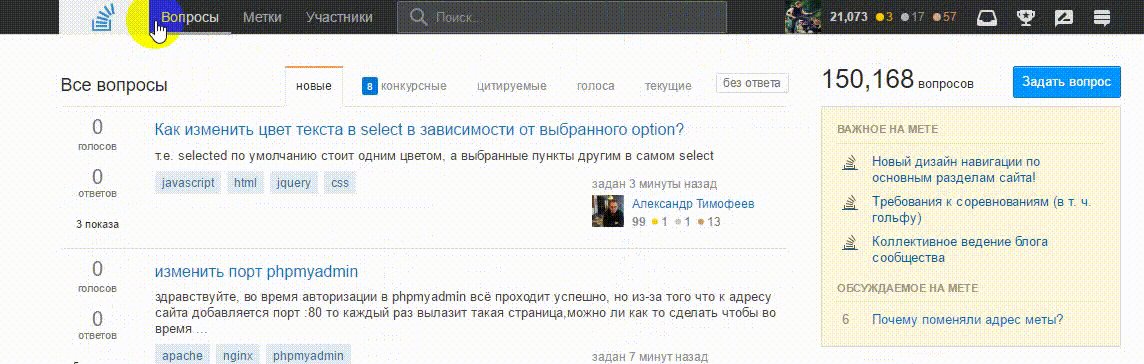
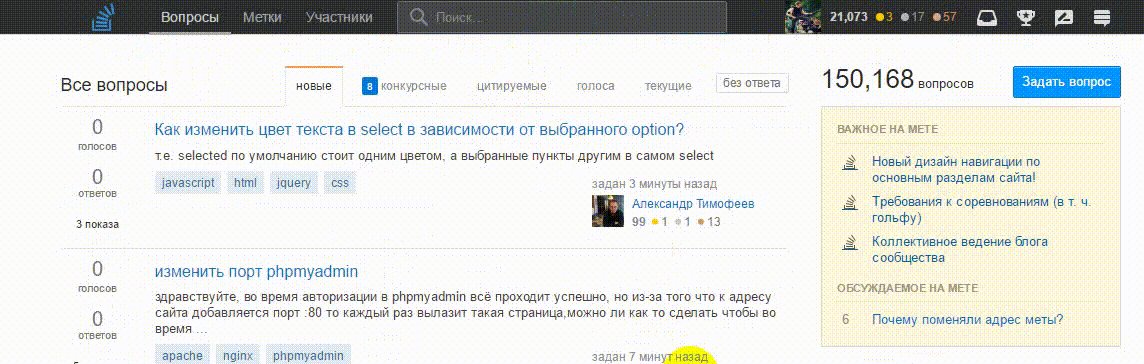
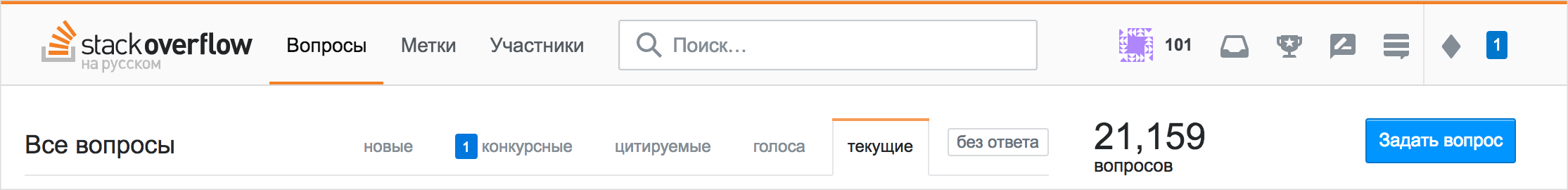
С радостью спешу сообщить, что в самое ближайшее время наш сайт получит обновленную версию навигации по основным разделам сайта! Коллеги, встречайте!

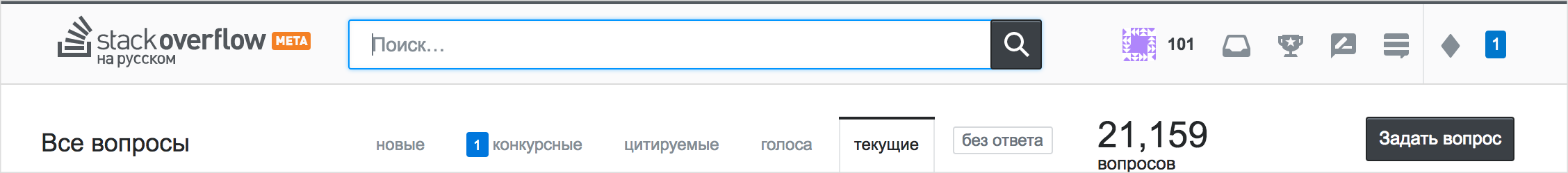
Изменения также коснутся Меты.

(Снимки сделаны на тестовой версии движка.)
Уверен, в будущем нас ждет еще больше приятных нововведений!
Пожалуйста, обратите внимание, что функционал сайта остается тот же, изменилось лишь представление. Если вы не можете найти какую–либо ссылку, пожалуйста, задайте вопрос в ответе к этому вопросу, я, в свою очередь, обновлю этот ответ пояснениями.
С нетерпением ждем ваших отзывов!
Заметки
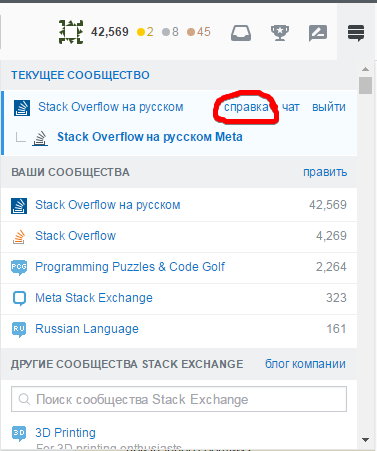
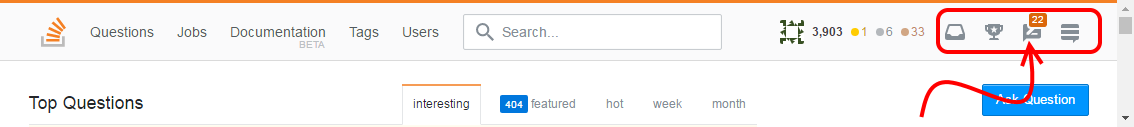
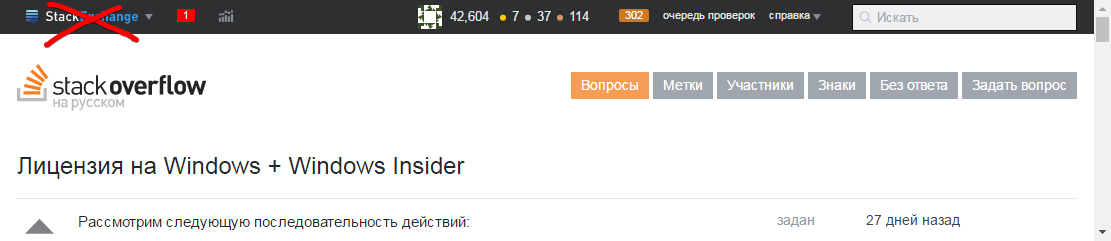
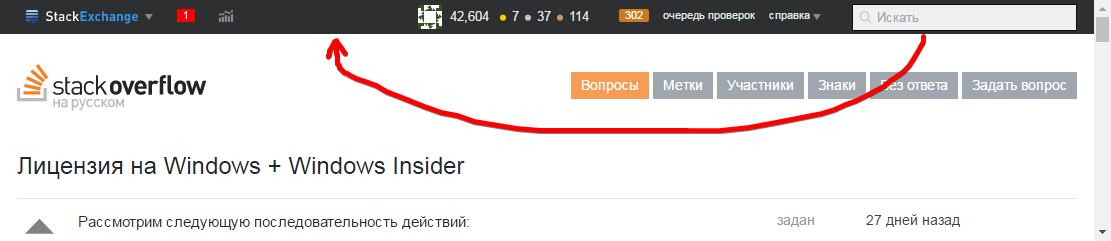
- Меню с сайтами, чатом и выходом (вверху слева надпись «Stack Exchange») перемещается в правую часть «шапки» и становится серой иконкой – логотипом Stack Exchange.
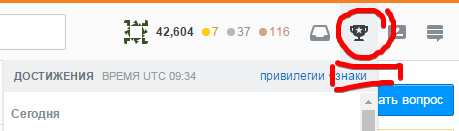
- Иконка достижений преобразовалась из изображения графика, в изображения кубка. Также переехала вправо.
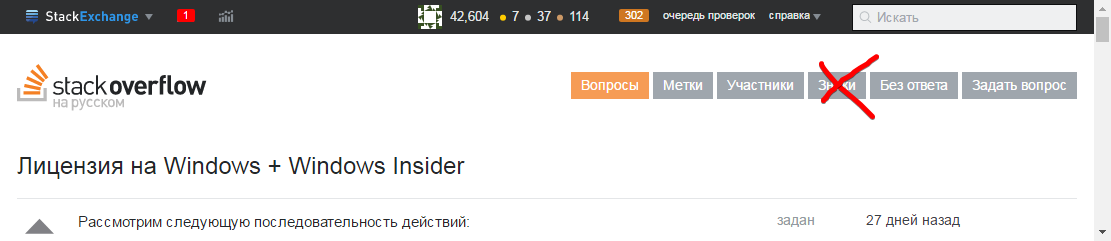
- Очередь проверок из надписи преобразовалась в иконку с карандашом.
- Раздел знаков «переехал» в выпадающие меню достижений (в меню сверху справа).